Où écrire du code JavaScript ?☘
Il est possible de coder en JavaScript de plusieurs façons :
- en saisissant directement une instruction dans la console du navigateur internet (comme en Python) ;
- en écrivant directement du code dans une page HTML entre les balises
<script>et</script>; - dans un fichier texte séparé, au format
.js, appelé par la page HTML (les bonnes pratiques actuelles prônent une séparation stricte des codes JavaScript, HTML et CSS).
Les activités proposées dans cette page permettent d'appréhender ces trois méthodes, la dernière étant celle qui sera privilégiée dans la suite.
Important
Créez un dossier [D04_JavaScript] dans lequel vous sauvegarderez
chacun des fichiers conçus dans ce chapitre.
Travail dans la console☘
La console JavaScript du navigateur permet d'interagir avec n'importe
quelle page web en saisissant du code JavaScript.
Avec le navigateur Firefox, on accède à la console par les outils de
développement web grâce à la touche [F12], ou bien la combinaison
[Ctrl]+[Maj]+[i].
-
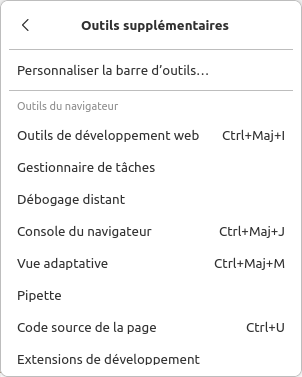
La capture d'écran ci-dessous indique de quel menu il s'agit :

-
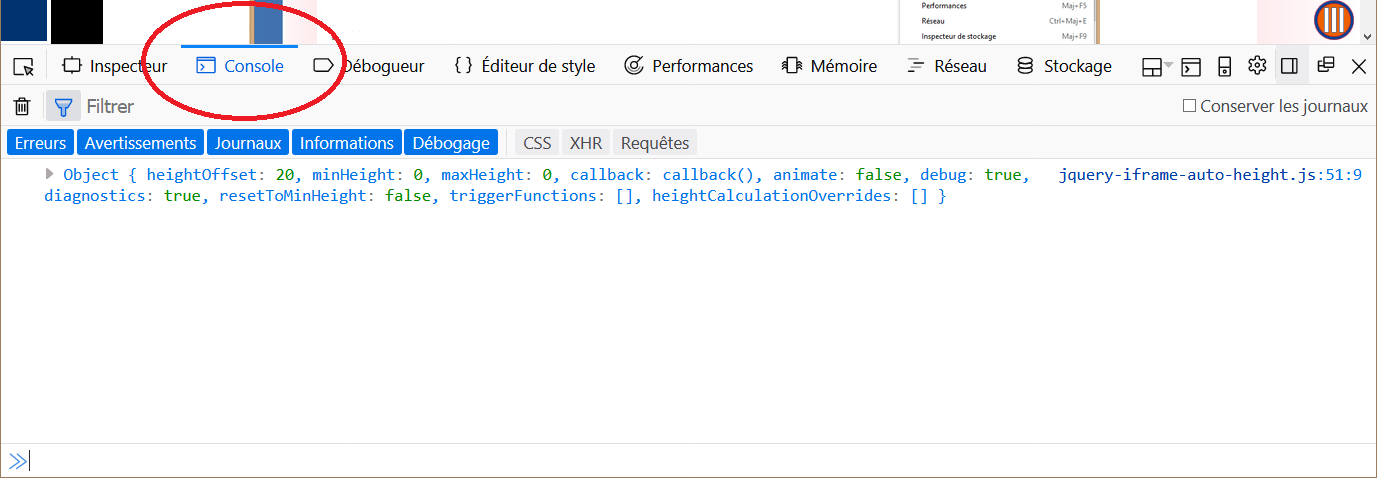
Une fois les outils de développement affichés, sélectionnez la console JavaScript :

-
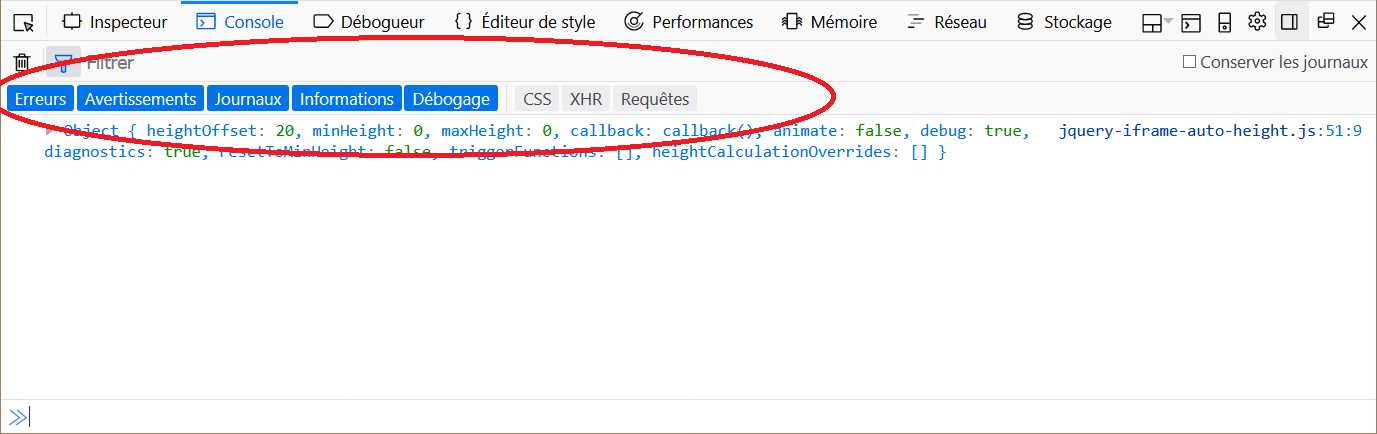
Vérifiez que l'affichage des informations pertinentes, c'est-à-dire les cinq onglets colorés en bleu (ou en gris) ci-dessous, est bien sélectionné :

-
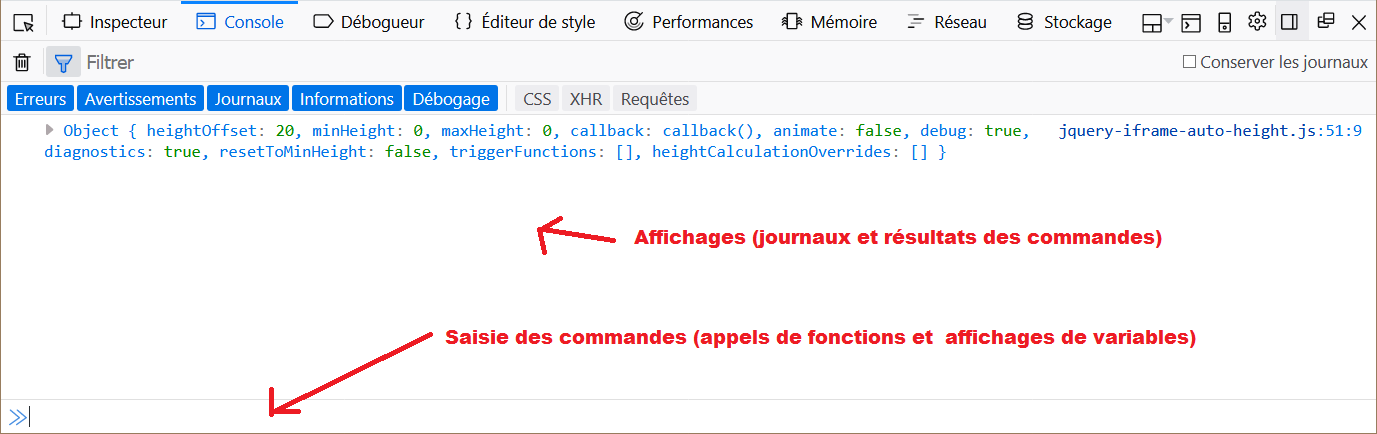
Dans la console, deux zones sont importantes :

Activité n°1 - Modification « live » d'une page web☘
Pourquoi ne pas modifier l'apparence de certaines éléments de cette page web en modifiant son style CSS ?
-
Ouvrez la console Javascript.
-
Changez la couleur de fond de la page (du document en cours de lecture) en saisissant (n'oubliez pas le point-virgule) :
Vous constaterez que la couleur de fond de la page a effectivement changé.>> document.body.style.background = "gray";
De plus, la console renvoie :
"gray" -
Revenez à la couleur par défaut :
>> document.body.style.background = ""; "" -
Le titre de cet exemple Activité n°1 - Modification « live » d'une page web a été défini par la balise
<h3 id="exemple">.
Sélectionnez cet élément en l'affectant à la variable nomméeexple(ou tout autre nom de variable) :>> exple = document.getElementById('exemple'); <h3 id="exemple"> -
Modifiez l'apparence de cet élément.
- Supprimez le soulignement de ce titre (remontez la page pour vérifier
votre action) :
>> exple.style.textDecoration = "none"; "none" - Déplacez ce titre à droite de la page :
>> exple.style.textAlign = "right"; "right" - Encadrez ce titre en orange :
>> exple.style.border = "4px groove orange"; "4px groove orange"
- Supprimez le soulignement de ce titre (remontez la page pour vérifier
votre action) :
-
Il est même possible de modifier le contenu de cet élément :
>> exple.innerHTML = "Javascript - Sayen niv. 1"; "Javascript - Sayen niv. 1" -
Actualisez la page en appuyant sur la touche [F5]. Que pouvez-vous constater ?
Compléments
La sélection par balise ou par nom de classe n'est pas unique. En effet, il peut y avoir plusieurs éléments dans la page définis par la même balise (ou la même classe). Dans ce cas, JavaScript les sélectionne tous et les affecte dans un tableau par ordre de lecture (du haut du document vers le bas).
-
Sélectionnez tous les titres définis par la balise
<h2>:La console affiche qu'une « collection HTML » a été sélectionnée.>> titres_niv_2 = document.getElementsByTagName('h2'); HTMLCollection { 0: h2#travail_dans_la_console, 1: h2#du_javascript_dans_un_fichier_html, 2: h2#fichier_javascript_separe, length: 3, … } -
Pour accéder aux éléments de ce tableau, la syntaxe est la même que dans le langage Python. Modifiez le deuxième élément de cette collection :
>> titres_niv_2[1].innerHTML = "Javascript - Sayen niv. 2"; "Javascript - Sayen niv. 2"
Du JavaScript dans un fichier HTML☘
Il est possible d'écrire directement du Javascript dans une page HTML en
insérant les instructions entre les balises <script> et </script>.
Important
Ces balises sont généralement placées :
- soit entre les balises d'en-tête
<head>au début du document, - soit avant la fermeture de la balise
</body>en toute fin du document.
Activité n°2 - Un script dans une page HTML☘
- Ouvrez un éditeur de texte (par exemple Geany sous Linux ou Notepad++ sous Windows).
-
Copiez/collez le code HTML ci-dessous puis sauvegardez-le dans votre répertoire personnel sous le nom
exemple_de_page.html.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Première page en Javascript</title> <!-- Un script exécuté au chargement de la page --> <script> /* Ceci est un commentaire. Ci-dessous, quelques exemples de commande. */ /* Un affichage dans la console */ console.log('Chargement de la page.'); /* Des affectations */ const a = 2; // Défnition d'une constante a let b = 3; // Définition d'une variable b console.log('La constante a et la variable b ont été définies') console.log('Leurs valeurs sont accessibles via la console, en les appelant par leur nom.'); </script> </head> <body> <p> Cette page contient du Javascript exécuté à son chargement. </p> </body> </html> -
Ouvrez cette page avec le navigateur internet (Firefox par exemple).
-
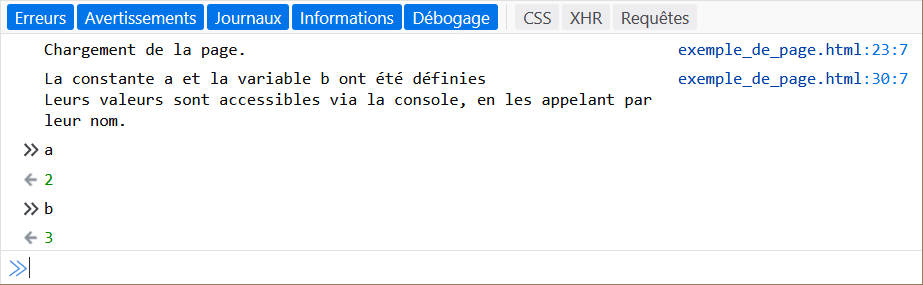
ouvrez la console puis vérifiez que les messages définis à l'aide de l'instruction
console.log()se sont bien affichés dans la console. -
Comme indiqué, les valeurs de
aetbsont accessibles dans la console (comme en Python). Tapez les instructions suivantes et vérifiez les affichages obtenus :
Fichier Javascript séparé☘
Avec cette approche, qui sera à privilégier dans la suite, on sépare le
contenu de la page HTML affichée et le code JavaScript. L'appel s'effectue
via la balise <script>, munie de l'attribut src qui comporte une URL
(relative ou absolue) vers le fichier JavaScript correspondant :
1 | |
Complément
Ce dernier attribut (defer="defer") indique que le script ne sera
executé qu'une fois la page entièrement chargée.
Activité n°3 - Séparer page HTML et fichier JS☘
-
Dans un éditeur de texte, copiez, collez puis sauvegardez le code ci-dessous (dans votre répertoire de travail) avec le nom
ma_page.html:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Deuxième page en Javascript</title> <!-- Lien vers le script intitulé "mon_script.js" et situé dans le même répertoire que la page HTML (lien relatif) --> <script src="mon_script.js" charset="utf-8" defer="defer"></script> </head> <body> <!-- Un paragraphe vide --> <p id="action"> </p> </body> </html> -
Ouvrez ce fichier dans le navigateur (par « double-clic ») et vérifiez qu'il ne s'affiche rien à l'écran (c'est normal) et qu'une erreur apparaît dans la console JavaScript.
Cette erreur indique que le fichiermon_script.jsn'a pas été chargé/trouvé (c'est normal aussi). -
Ouvrez un nouveau document dans l'éditeur de texte (par exemple Notepad++) et enregistrez-le sous le nom
mon_script.jsdans le même répertoire que le fichierma_page.html. -
Copiez, collez et sauvegardez le code suivant dans le fichier
mon_script.js:1 2 3 4 5 6 7 8 9
console.log("Fichier mon_script.js pris en compte."); action = document.getElementById('action'); action.innerHTML = "On insère du texte dans le paragraphe puis on ajoute du style."; action.style.color = "darkblue"; action.style.fontWeight = "bold"; action.style.border = "2px dashed red"; -
Dans le navigateur, actualisez
mapage.html. Magique ! -
A votre avis, pourquoi a-t-il fallu ajouter l'attribut
defer="defer"?Réponse
Le fichier
mon_script.jsdoit agir sur un élément de la page HTML. En l'important entre les balises<head>et<\head>, il est executé avant même que le code HTML qui suit ne soit lu, c'est-à-dire avant même que le paragraphe d'identifiantactionne soit défini. Il ne se passera donc rien à l'écran si ce script est exécuté avant le chargement complet de la page...