Exercices d'entraînement☘
Ces exercices doivent être utilisés pour vous entraîner à programmer. Ils sont généralement accompagnés d'aide et de leur solution pour vous permettre de progresser.
Avant de vous précipiter sur ces solutions dès la première difficulté, n'oubliez pas les conseils suivants :
- Avez-vous bien fait un schéma au brouillon pour visualiser le problème posé ?
- Avez-vous sauvegardé les fichiers dans le dossier [D04_JavaScript] ?
- Avez-vous vérifié que les liens (relatifs) entre les fichiers sont corrects ?
- Avez-vous ouvert la console (touche [F12]) et vérifié les (éventuels) messages d'erreurs ?
Exercice D04.21☘
-
Téléchargez chacun des trois fichiers ci-dessous et sauvegardez-les dans le répertoire de travail.
-
Fichier HTML
exo_D04.21.html.Contenu du fichier HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> mouseover </title> <!-- Lien vers le CSS --> <link href="exo_D04.21.css" rel="stylesheet" type="text/css" /> <!-- Lien vers le Javascript --> <script src="exo_D04.21.js" charset="utf-8" defer="defer"></script> </head> <body> <p id="flash"> Je flashe lorsqu'on me survole. </p> </body> </html> -
Fichier CSS
exo_D04.21.css.Contenu du fichier CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
body{ font-size: 20px; } html{ width: 80%; margin: 0 auto; } h1{ font-size: 2rem; font-weight: bold; color: white; background-color: orange; border-radius: 10%; } p{ font-size: 0.8rem; color: black; background-color: lavender; text-align: center; height: 5rem; line-height: 5rem; border-radius: 0; } -
Fichier JavaScript
exo_D04.21.js.Contenu du fichier JS
1 2 3 4 5 6 7 8 9 10
/* déclaration d'une variable ciblant un élément html */ let paragraphe = document.querySelector("#flash"); /* On "écoute" l'événement mouseover sur le paragraphe et on exécute modif() lorsque l'événement est réalisé */ paragraphe.addEventListener("mouseover", function modif() { paragraphe.style.color = "red"; paragraphe.style.backgroundColor = "yellow"; paragraphe.style.borderRadius = "20px"; paragraphe.style.fontSize = "2rem"; }, false);
-
-
Ouvrez le fichier HTML avec un navigateur comme Firefox puis testez le passage de la souris au-dessus du paragraphe d'identifiant
flash.Affichages à observer
Avant passage de la souris au-dessus du paragraphe :

Après ce passage :

-
L'événement
mouseoverappliqué à ce paragraphe déclenche une fonction permettant de modifier des propriétés de style CSS.
Après le déclenchement de l'événement, les propriétés CSS modifiées restent modifiées.
Complétez le code du fichierexo_D04.21.jsen utilisant l'événementmouseoutpour que les propriétés CSS reviennent à leurs valeurs initiales lorsque la souris quitte le paragraphe (seul le fichier JavaScript est à modifier).Affichages à observer
Avant passage de la souris au-dessus du paragraphe :

Pendant ce passage :

La souris « sort » du paragraphe :

Une solution
On copie-colle l'ajout d'écouteur en utilisant l'événement
mouseoutà la place de l'événementmouseover.
Pour revenir aux valeurs initiales pour les propriétés CSS, il suffit de lire le code dans le fichierexo_D04.21.css.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
/* déclaration d'une variable ciblant un élément html */ let paragraphe = document.querySelector("#flash"); /* On "écoute" l'événement mouseover sur le paragraphe et on exécute modif() lorsque l'événement est réalisé */ paragraphe.addEventListener("mouseover", function modif() { paragraphe.style.color = "red"; paragraphe.style.backgroundColor = "yellow"; paragraphe.style.borderRadius = "20px"; paragraphe.style.fontSize = "2rem"; }, false); /* On "écoute" l'événement mouseover sur le paragraphe et on exécute modif() lorsque l'événement est réalisé */ /* Rien n'empêche d'avoir un même nom de fonction puisque celle-ci est interne à l'écouteur d'événements et l'événement est différent. */ paragraphe.addEventListener("mouseout", function modif() { paragraphe.style.color = "black"; paragraphe.style.backgroundColor = "lavender"; paragraphe.style.borderRadius = "0px"; paragraphe.style.fontSize = "0.8rem"; }, false)Une autre solution
Dans cette solution, on utilise une «fonction flèche», c'est-à-dire une fonction sans nom :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
/* déclaration d'une variable ciblant un élément html */ let paragraphe = document.querySelector("#flash"); /* On "écoute" l'événement mouseover sur le paragraphe et on exécute la fonction lorsque l'événement est réalisé */ paragraphe.addEventListener("mouseover", () => { paragraphe.style.color = "red"; paragraphe.style.backgroundColor = "yellow"; paragraphe.style.borderRadius = "20px"; paragraphe.style.fontSize = "2rem"; }, false); /* On "écoute" l'événement mouseover sur le paragraphe et on exécute la fonction lorsque l'événement est réalisé */ paragraphe.addEventListener("mouseout", () => { paragraphe.style.color = "black"; paragraphe.style.backgroundColor = "lavender"; paragraphe.style.borderRadius = "0px"; paragraphe.style.fontSize = "0.8rem"; }, false)
Exercice D04.22☘
-
Téléchargez chacun des trois fichiers ci-dessous et sauvegardez-les dans le répertoire de travail.
-
Fichier HTML
exo_D04.22.html.Contenu du fichier HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> changement de couleur </title> <!-- Lien vers le CSS --> <link href="exo_D04.22.css" rel="stylesheet" type="text/css" /> <!-- Lien vers le Javascript --> <script src="exo_D04.22.js" charset="utf-8" defer="defer"></script> </head> <body> <p id="carre"> </p> <p id="message"> Cliquez sur le carré rouge. </p> </body> </html> -
Fichier CSS
exo_D04.22.css.Contenu du fichier CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
body{ width: 300px; height:300px; border: 1px solid #aaa; } #carre{ /* style pour afficher le paragraphe d'identifiant="carre" sous forme d'un carré rouge */ top : 20px; left: 20px; width: 50px; height: 50px; background-color: red; margin:0; } -
Fichier JavaScript
exo_D04.22.js.Contenu du fichier JS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
let carre = document.getElementById("carre"); /* On a nommé la variable js de la même façon que l'identifiant de l'élément HTML. */ /* Ce n'est pas une obligation mais c'est souvent plus facile à lire ensuite. */ let message = document.getElementById("message"); carre.addEventListener('click', () => { if (carre.style.backgroundColor == 'blue') { carre.style.backgroundColor = 'yellow' ; message.textContent = "Cliquez sur le carré jaune."; } else { carre.style.backgroundColor = 'blue' ; message.textContent = "Cliquez sur le carré bleu."; } } );
-
-
Ouvrez le fichier HTML avec un navigateur comme Firefox puis testez le clic de souris sur le carré d'identifiant
carre.Affichages à observer
Avant le clic sur le carré rouge :

Après ce clic et avant le clic sur le carré bleu :

Après ce clic et avant le clic sur le carré jaune :

Après ce clic, on revient au bleu :

Puis au jaune, etc... :

-
Modifiez le code JavaScript pour que la couleur du carré passe par plus de variantes (du vert, du violet, ...).
Une solution possible
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35
let carre = document.getElementById("carre"); /* On a nommé la variable js de la même façon que l'identifiant de l'élément HTML. */ /* Ce n'est pas une obligation mais c'est souvent plus facile à lire ensuite. */ let message = document.getElementById("message"); carre.addEventListener('click', () => { if(carre.style.backgroundColor == 'blue') { carre.style.backgroundColor = 'yellow' ; message.textContent = "Cliquez sur le carré jaune."; } else if(carre.style.backgroundColor == 'yellow') { carre.style.backgroundColor = 'pink' ; message.textContent = "Cliquez sur le carré rose."; } else if(carre.style.backgroundColor == 'pink') { carre.style.backgroundColor = 'purple' ; message.textContent = "Cliquez sur le carré violet."; } else if(carre.style.backgroundColor == 'purple') { carre.style.backgroundColor = 'brown' ; message.textContent = "Cliquez sur le carré brun."; } else { carre.style.backgroundColor = 'blue' ; message.textContent = "Cliquez sur le carré bleu."; } } );
Exercice D04.23☘
-
Téléchargez chacun des trois fichiers ci-dessous et sauvegardez-les dans le répertoire de travail.
-
Fichier HTML
exo_D04.23.html.Contenu du fichier HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> toggle </title> <!-- Lien vers le CSS --> <link href="exo_D04.23.css" rel="stylesheet" type="text/css" /> <!-- Lien vers le Javascript --> <script src="exo_D04.23.js" charset="utf-8" defer="defer"></script> </head> <body> <h1>Exercices</h1> <h2>Exercice 3</h2> <div id="enonce"> <p> Comprendre ce qu'il se passe quand vous consultez le paragraphe Aide ci-dessous. </p> <p> Ajoutez au script un événement qui permette de faire réapparaître l'aide en survolant l'énoncé de l'exercice. </p> </div> <details> <summary>Aide</summary> <p> Lire sur <a href='https://www.w3schools.com/jsref/event_ontoggle.asp'>cette page</a> un descriptif de l'événement toggle. </p> </details> </body> </html> -
Fichier CSS
exo_D04.23.css.Contenu du fichier CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
body { font-size: 20px; } html { width: 80%; margin: 0 auto; } h1 { font-size: 2rem; font-weight: bold; color: white; background-color: orange; border-radius: 10%; text-align: center; } details { border: 8px ridge yellow; color: orange; } -
Fichier JavaScript
exo_D04.23.js.Contenu du fichier JS
1 2 3 4 5 6 7 8 9
/* déclaration d'une variable ciblant un élément html */ let aide = document.querySelector("details"); /* On "écoute" l'événement toggle sur l'aide */ aide.addEventListener( "toggle", () => { aide.innerHTML = "Attention, ne vous précipitez pas sur les aides. Commencez par réfléchir !"; } , false)
-
-
Ouvrez le fichier HTML avec un navigateur comme Firefox puis testez.
La page HTML utilise un élément html<details> </details>dont vous trouverez un rapide descriptif sur cette page.Affichages à observer
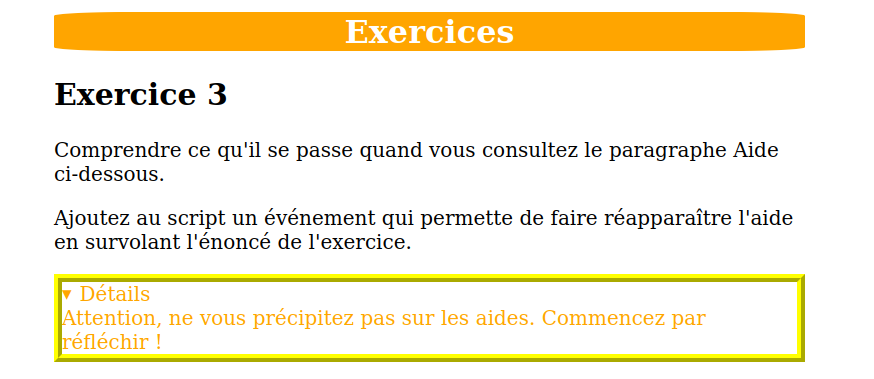
Avant le clic sur « l'aide » :

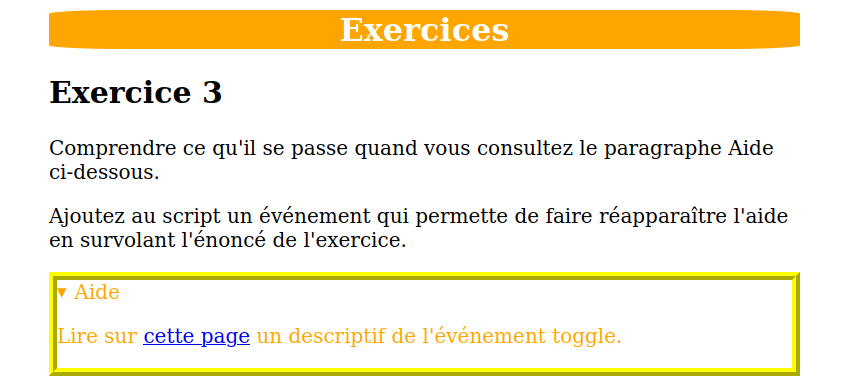
Après ce clic :

En cliquant sur « Détails » :

-
Essayez de comprendre ce que déclenche l'événement
toggle. -
Faites en sorte qu'un survol de l'énoncé (d'identifiant
enonce) par la souris remette en place le texte de l'aide.Affichages à obtenir
Avant le clic sur « l'aide » :

Après ce clic :

Et lorsque la souris survole l'énoncé, on a :

Une solution
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
/* déclaration d'une variable ciblant un élément html */ let aide = document.querySelector("details"); /* On "écoute" l'événement toggle sur l'aide */ aide.addEventListener( "toggle", () => { aide.innerHTML = "Attention, ne vous précipitez pas sur les aides. Commencez par réfléchir !"; } , false) /* On "écoute" l'événement mouseover sur l'énoncé */ let enonce = document.querySelector("#enonce"); enonce.addEventListener( "mouseover", () => { aide.innerHTML = "<summary>Aide</summary><p>Lire sur <a href='https://www.w3schools.com/jsref/event_ontoggle.asp'>cette page</a> un descriptif de l'événement toggle.</p>" } , false)
Exercice D04.24*☘
-
Téléchargez chacun des trois fichiers ci-dessous et sauvegardez-les dans le répertoire de travail.
-
Fichier HTML
exo_D04.24a.html.Contenu du fichier HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> changement de couleur </title> <!-- Lien vers le CSS --> <link href="exo_D04.24a.css" rel="stylesheet" type="text/css" /> <!-- Lien vers le Javascript --> <script src="exo_D04.24a.js" charset="utf-8" defer="defer"></script> </head> <body> <div> <h2 id="titre">Le théorème de Pythagore</h2> <p id="texte"> Pour tout triangle ABC, si ABC est rectangle en A alors AB<sup>2</sup>+AC<sup>2</sup>=BC<sup>2</sup>. </p> </div> </body> </html> -
Fichier CSS
exo_D04.24a.css.Contenu du fichier CSS
1 2 3 4 5 6 7 8 9
div{ border: 1px solid red; margin:1em; padding:1em; } #texte{ display:none; // permet de ne pas afficher l'élément } -
Fichier JavaScript
exo_D04.24a.js.Contenu du fichier JS
1 2 3 4 5 6 7 8
let texte = document.getElementById("texte"); let titre = document.getElementById("titre"); titre.addEventListener('click', () => { texte.style.display = "block"; } );
-
-
Ouvrez le fichier HTML avec un navigateur comme Firefox puis testez.
Essayez de comprendre les interactions entre les fichiers HTML et JS.Affichages à observer
Au départ :

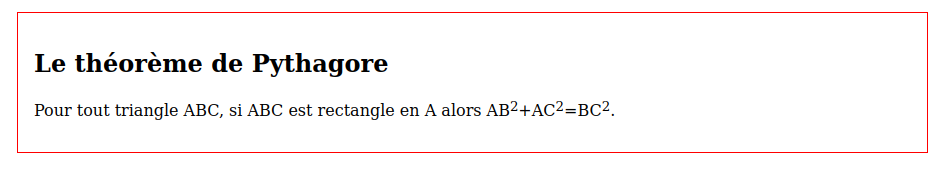
Après un clic sur le titre :

-
Téléchargez à présent chacun des deux fichiers ci-dessous et sauvegardez-les dans le répertoire de travail.
-
Fichier HTML
exo_D04.24b.html.Contenu du fichier HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> changement de couleur </title> <!-- Lien vers le CSS --> <link href="exo_D04.24b.css" rel="stylesheet" type="text/css" /> <!-- Lien vers le Javascript --> <script src="exo_D04.24b.js" charset="utf-8" defer="defer"></script> </head> <body> <section> <h2 id="titre">Une identité remarquable</h2> <article id="texte"> Pour tous réels a et b, on a a<sup>2</sup> - b<sup>2</sup> = (a-b)(a+b). </article> <div id="demonstration"> Il suffit de développer le membre de droite! </div> </section> </body> </html> -
Fichier CSS
exo_D04.24b.css.Contenu du fichier CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
section { border: 1px solid red; margin: 1em; padding: 1em; } article { border: 2px dotted black; margin: 1em; text-align: center; } #texte { display: none; } #demonstration { display: none; }
-
-
En vous inspirant du fichier
exo_D04.24a.js, écrivez le code du fichierexo_D04.24b.jsde sorte que :- Un clic sur le titre du théorème montre le texte du théorème (mais pas la démonstration) si ce texte est caché et cache le texte du théorème (et la démonstration) si le texte est visible.
- Si le texte est visible, un clic sur le texte cache ou montre la démonstration suivant qu'elle est visible ou non.
Affichages à obtenir
Au départ :

Après un clic sur le titre :

Après un clic sur le paragraphe :

Après un nouveau clic sur le paragraphe :

Après un clic sur le titre, tout est refermé :

Une solution possible
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
let texte = document.getElementById("texte"); let titre = document.getElementById("titre"); let demo = document.getElementById("demonstration"); titre.addEventListener('click', () => { if(texte.style.display == "block") { texte.style.display = "none"; demo.style.display = "none"; } else { texte.style.display = "block"; } } ); texte.addEventListener('click', () => { if(demo.style.display == "block") { demo.style.display = "none"; } else { demo.style.display = "block"; } } );