TP - Programmer en Javascript☘
Dans ce TP, vous allez (re)programmer des algorithmes sur le thème de la
suite de Syracuse : les parties ne sont pas indépendantes.
Enregistrez chaque fichier dans le répertoire [D04_JavaScript].
Préambule☘
Chacune des parties va vous présenter la syntaxe des blocs d'instruction de base (fonctions, if, for et while). Pour cela, chaque script sera appeleé par une page HTML commune. C'est sur cette page qu'agirons les différents fichiers (et instructions) JavaScript :
-
Dans un éditeur de texte, copier, collez et sauvegardez le code ci-dessous sous le nom
programmer_javascript.html:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Programmer en Javascript</title> <!-- Lien vers le script intitulé "premier_prog.js" et situé dans le même répertoire que la page HTML (lien relatif) --> <script src="premier_prog.js" charset="utf-8" defer="defer"></script> </head> <body> <!-- Le corps ne contient qu'un bouton et un paragraphe vide (pour l'instant) --> <button>Vas-y !</button> <p> </p> </body> </html> -
Ouvrez ce fichier à l'aide d'un navigateur (par exemple Firefox).
-
Ouvrez un nouveau document dans l'éditeur de texte (par exemple Notepad++) et enregistrez-le sous le nom
premier_prog.jsdans le même répertoire que le fichierprogrammer_javascript.html.
Vous êtes prêts à démarrer.
Partie A - Définir une fonction☘
Méthode
On déclare une fonction grâce au mot-clé function :
1 2 3 4 | |
Il existe aussi des méthodes pour déclarer des fonctions anonymes. Nous verrons cela plus tard au travers de quelques exemples.
Incrémentation de variable
En Javascript, l'instruction i = i + 1 peut s'écrire i += 1,
mais aussi i++.
-
Copiez, collez puis enregistrez le code JavaScript ci-dessous dans le fichier
premier_prog.js.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
console.log("Fichier premier_prog.js pris en compte."); /* On se place dans le body */ let body = document.querySelector("body"); /* On recherche le paragraphe du body */ let para = body.querySelector("p"); /* On recherche le bouton du body */ let bouton = body.querySelector("button"); /* On "écoute" l'événement clic sur le bouton et on exécute compter() lorsque l'événement est réalisé */ bouton.addEventListener("click", compter) /* Variable globale - Compter le nombre de clics sur le bouton */ let compteur = 0 function compter() { compteur = compteur+1; afficher(compteur); } /* Fonction d'affichage dans la page web */ function afficher(valeur) { /* On écrit dans le paragraphe en ajoutant d'abord un saut de ligne */ para.innerHTML += "<br>"+valeur; } -
Ouvrez ensuite la page
programmer_javascript.htmlavec un navigateur puis cliquez sur le bouton pour voir les effets de ce script.Un affichage possible
Après quatre clics sur le bouton, on obtient :

-
Notez sur votre cahier le rôle de la fonction
compter()puis celui de lafonctionafficher().
Appelez l'enseignant pour qu'il vérifie votre réponse avant de jeter un oeil aux solutions ci-dessous.Réponse - fonction
compter()La fonction
compter()va déterminer le nombre de clics réalisés sur le bouton.Réponse - fonction
afficher()La fonction
afficher()va :- prendre une variable (numérique) en paramètre ;
- créer un nouveau paragraphe dans le corps (
<body>) de la page HTML ; - écrire la valeur de la variable dans ce paragraphe.
-
Modifiez maintenant la définition de la fonction
compter()pour que, à chaque nouveau clic sur le bouton, la fonctionafficher()remplace la valeur précédente plutôt qu'en afficher une nouvelle en-dessous.Une solution possible
Après quatre clics sur le bouton, on obtient :

Dans le corps de la fonction
compter(), il « suffit » de "vider" le contenu du paragraphe à chaque nouveau clic de souris sur le bouton :1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
console.log("Fichier premier_prog.js pris en compte."); /* On se place dans le body */ let body = document.querySelector("body"); /* On recherche le paragraphe du body */ let para = body.querySelector("p"); /* On recherche le bouton du body */ let bouton = body.querySelector("button"); /* On "écoute" l'événement clic sur le bouton et on exécute compter() lorsque l'événement est réalisé */ bouton.addEventListener("click", compter) /* Variable globale - Compter le nombre de clics sur le bouton */ let compteur = 0 function compter() { /* On "vide" le paragraphe */ para.innerHTML = ""; compteur = compteur+1; afficher(compteur); } /* Fonction d'affichage dans la page web */ function afficher(valeur) { /* On écrit dans le paragraphe en ajoutant d'abord un saut de ligne */ para.innerHTML += "<br>"+valeur; }
Partie B - Instructions conditionnelles☘
Méthode
On déclare une instruction conditionnelle grâce au bloc
if (...) {...} else {...} :
1 2 3 4 5 6 | |
Vous pouvez lire un descriptif complet de la syntaxe pour le
if sur cette page.
Combinaison de tests
En Javascript, le « ou » (or en langage Python) s'écrit
|| (la barre verticale s'obtient avec la combinaison de touches
[Alt Gr] + [6].).
En Javascript, le « et » (and en langage Python) s'écrit
&&.
Terme suivant de la suite de Syracuse☘
Soit n un terme de la suite de Syracuse (entier non nul).
Le terme suivant est :
- \frac{n}{2} lorsque n est pair ;
- 3 n+1 lorsque n est impair.
Questions☘
-
Remplacez le contenu du fichier
premier_prog.jspar le code ci-dessous :1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
console.log("Fichier premier_prog.js pris en compte."); /* On se place dans le body */ let body = document.querySelector("body"); /* On recherche le paragraphe du body */ let para = body.querySelector("p"); /* On recherche le bouton du body */ let bouton = body.querySelector("button"); /* On "écoute" l'événement clic sur le bouton et on exécute compter() lorsque l'événement est réalisé */ bouton.addEventListener("click", compter) /* Variable globale - Compter le nombre de clics sur le bouton */ let compteur = 0 function compter() { compteur = compteur+1; afficher(compteur); suivant(compteur) } /* Calcul du terme suivant de la suite de syracuse */ function suivant(n) { /* A compléter */ afficher(n); } /* Fonction d'affichage dans la page web */ function afficher(valeur) { /* On écrit dans le paragraphe en ajoutant d'abord un saut de ligne */ para.innerHTML += "<br>"+valeur; } -
Complétez le corps de la fonction
suivant(), de paramètren, qui calcule puis affiche l'entier suivant obtenu d'après « l'algorithme de Syracuse ».
En JavaScript, la syntaxe pour vérifier qu'un nombre est pair est exactement la même qu'en Python etn/2renvoie un entier lorsquenest entier.Une piste
Les opérateurs de comparaison s'écrivent aussi de la même manière qu'en Python. Ainsi, le test d'égalité est «
==».De même, l'opérateur pour obtenir le reste de la division entière de
aparbesta%b.Une solution possible
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
console.log("Fichier premier_prog.js pris en compte."); /* On se place dans le body */ let body = document.querySelector("body"); /* On recherche le paragraphe du body */ let para = body.querySelector("p"); /* On recherche le bouton du body */ let bouton = body.querySelector("button"); /* On "écoute" l'événement clic sur le bouton et on exécute compter() lorsque l'événement est réalisé */ bouton.addEventListener("click", compter) /* Variable globale - Compter le nombre de clics sur le bouton */ let compteur = 0 function compter() { compteur = compteur+1; afficher(compteur); suivant(compteur) } /* Calcul du terme suivant de la suite de syracuse */ function suivant(n) { if (n%2 == 0) { n = n/2; } else { n = 3*n+1; } afficher(n); } /* Fonction d'affichage dans la page web */ function afficher(valeur) { /* On écrit dans le paragraphe en ajoutant d'abord un saut de ligne */ para.innerHTML += "<br>"+valeur; } -
Sauvegardez le fichier
premier_prog.jspuis rechargez la pageprogrammer_javascript.html. -
En cliquant sur le bouton [Vas-y !], vérifiez que :
- 1 puis son suivant 4 sont affichés ;
- 2 puis son suivant 1 sont affichés ;
- etc...

Aller plus loin - Améliorer l'affichage
On reprend le travail réalisé dans l'exemple de la partie précédente qui permet « d'effacer » afin d'obtenir uniquement le nombre en cours et son suivant :

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43
console.log("Fichier premier_prog.js pris en compte."); /* On se place dans le body */ let body = document.querySelector("body"); /* On recherche le paragraphe du body */ let para = body.querySelector("p"); /* On recherche le bouton du body */ let bouton = body.querySelector("button"); /* On "écoute" l'événement clic sur le bouton et on exécute compter() lorsque l'événement est réalisé */ bouton.addEventListener("click", compter) /* Variable globale - Compter le nombre de clics sur le bouton */ let compteur = 0 function compter() { /* On "vide" le paragraphe */ para.innerHTML = ""; compteur = compteur+1; afficher(compteur); suivant(compteur) } /* Calcul du terme suivant de la suite de syracuse */ function suivant(n) { if (n%2 == 0) { n = n/2; } else { n = 3*n+1; } afficher(n); } /* Fonction d'affichage dans la page web */ function afficher(valeur) { /* On écrit dans le paragraphe en ajoutant d'abord un saut de ligne */ para.innerHTML += "<br>"+valeur; }
Partie C - Boucle Pour☘
Méthode
On déclare une boucle « Pour » grâce au mot-clé for suivi
de trois termes entre parenthèses (valeur initiale de la variable de
boucle ; test d'arrêt ; incrémentation de la variable lorsque le test
d'arrêt n'est pas vérifié) :
1 2 3 | |
for (let i=0 ; i<9 ; i++) génère une variable i prenant
pour valeurs successives les entiers 0 à 8 avec un pas (une
incrémentation) de 1.
Vous trouverez le détail de la syntaxe de la boucle for en JavaScript
sur cette page.
-
Remplacez le contenu du fichier
premier_prog.jspar le code ci-dessous :1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48
console.log("Fichier premier_prog.js pris en compte."); /* On se place dans le body */ let body = document.querySelector("body"); /* On recherche le paragraphe du body */ let para = body.querySelector("p"); /* On recherche le bouton du body */ let bouton = body.querySelector("button"); /* On "écoute" l'événement clic sur le bouton et on exécute compter() lorsque l'événement est réalisé */ bouton.addEventListener("click", compter) /* Variable globale - Compter le nombre de clics sur le bouton */ let compteur = 0 function compter() { /* On "vide" le paragraphe */ para.innerHTML = ""; compteur = compteur+1; afficher(compteur); syracuse(compteur) } /* Calcul du terme suivant de la suite de syracuse */ function suivant(n) { if (n%2 == 0) { n = n/2; } else { n = 3*n+1; } afficher(n); } /* Calcul des dix termes suivants de la suite de syracuse */ function syracuse(n) { /* A compléter */ } /* Fonction d'affichage dans la page web */ function afficher(valeur) { /* On écrit dans le paragraphe en ajoutant d'abord un saut de ligne */ para.innerHTML += "<br>"+valeur; } -
Complétez le corps de la fonction
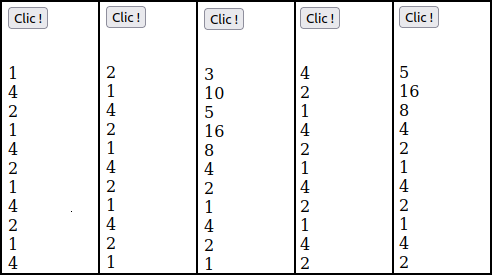
syracuse(), de paramètren, qui calcule puis affiche les dix termes suivants de la suite de syracuse à partir de l'entiern. Voici ce qu'on obtient après chacun des cinq premiers clics sur le bouton : Il faudra faire appel à la fonction
Il faudra faire appel à la fonction suivant()après avoir modifié une ligne de cette fonction.Une piste
La fonction
suivant()ne doit plus afficher le terme suivant mais le renvoyer une fois que ce terme a été calculé.Une solution possible
On remplace
afficher(n)parreturn(n)dans la définition de la fonctionsuivant()puis on fait appel 10 fois à cette fonction à l'aide d'une bouclefordans la définition desyracuse().1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51
console.log("Fichier premier_prog.js pris en compte."); /* On se place dans le body */ let body = document.querySelector("body"); /* On recherche le paragraphe du body */ let para = body.querySelector("p"); /* On recherche le bouton du body */ let bouton = body.querySelector("button"); /* On "écoute" l'événement clic sur le bouton et on exécute compter() lorsque l'événement est réalisé */ bouton.addEventListener("click", compter) /* Variable globale - Compter le nombre de clics sur le bouton */ let compteur = 0 function compter() { /* On "vide" le paragraphe */ para.innerHTML = ""; compteur = compteur+1; afficher(compteur); syracuse(compteur) } /* Calcul du terme suivant de la suite de syracuse */ function suivant(n) { if (n%2 == 0) { n = n/2; } else { n = 3*n+1; } return(n); } /* Calcul des dix termes suivants de la suite de syracuse */ function syracuse(n) { for (let i=1 ; i <= 10 ; i++) { n = suivant(n); afficher(n); } } /* Fonction d'affichage dans la page web */ function afficher(valeur) { /* On écrit dans le paragraphe en ajoutant d'abord un saut de ligne */ para.innerHTML += "<br>"+valeur; }
Partie D - Boucle Tant que☘
Méthode
On déclare une boucle conditionnelle grâce au bloc while (...) {...} :
1 2 3 | |
Vous trouverez les éléments de syntaxe sur cette page.
-
Remplacez le contenu du fichier
premier_prog.jspar le code ci-dessous :1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48
console.log("Fichier premier_prog.js pris en compte."); /* On se place dans le body */ let body = document.querySelector("body"); /* On recherche le paragraphe du body */ let para = body.querySelector("p"); /* On recherche le bouton du body */ let bouton = body.querySelector("button"); /* On "écoute" l'événement clic sur le bouton et on exécute compter() lorsque l'événement est réalisé */ bouton.addEventListener("click", compter) /* Variable globale - Compter le nombre de clics sur le bouton */ let compteur = 0 function compter() { /* On "vide" le paragraphe */ para.innerHTML = ""; compteur = compteur+1; afficher(compteur); syracuse(compteur) } /* Calcul du terme suivant de la suite de syracuse */ function suivant(n) { if (n%2 == 0) { n = n/2; } else { n = 3*n+1; } return(n); } /* Calcul des termes de la suite de syracuse jusqu'à obtenir 1 */ function syracuse(n) { /* A compléter */ } /* Fonction d'affichage dans la page web */ function afficher(valeur) { /* On écrit dans le paragraphe en ajoutant d'abord un saut de ligne */ para.innerHTML += "<br>"+valeur; } -
Complétez le corps de la fonction
syracuse(), de paramètren, pour que, cette fois-ci, elle affiche tous les termes suivants de la suite de syracuse jusqu'à obtenir l'entier1.
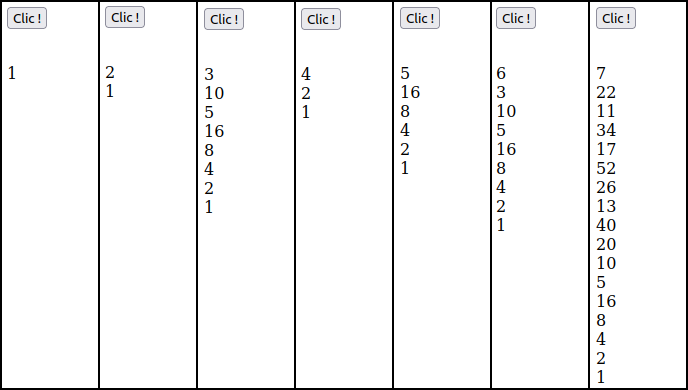
Voici ce qu'on obtient après chacun des sept premiers clics sur le bouton :
Une piste
Les opérateurs de comparaison s'écrivent de la même manière qu'en Python. Ainsi, le test d'inégalité est «
!=».Une solution possible
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51
console.log("Fichier premier_prog.js pris en compte."); /* On se place dans le body */ let body = document.querySelector("body"); /* On recherche le paragraphe du body */ let para = body.querySelector("p"); /* On recherche le bouton du body */ let bouton = body.querySelector("button"); /* On "écoute" l'événement clic sur le bouton et on exécute compter() lorsque l'événement est réalisé */ bouton.addEventListener("click", compter) /* Variable globale - Compter le nombre de clics sur le bouton */ let compteur = 0 function compter() { /* On "vide" le paragraphe */ para.innerHTML = ""; compteur = compteur+1; afficher(compteur); syracuse(compteur) } /* Calcul du terme suivant de la suite de syracuse */ function suivant(n) { if (n%2 == 0) { n = n/2; } else { n = 3*n+1; } return(n); } /* Calcul des termes de la suite de syracuse jusqu'à obtenir 1 */ function syracuse(n) { while (n != 1) { n = suivant(n); afficher(n); } } /* Fonction d'affichage dans la page web */ function afficher(valeur) { /* On écrit dans le paragraphe en ajoutant d'abord un saut de ligne */ para.innerHTML += "<br>"+valeur; }