Structurer une page HTML☘

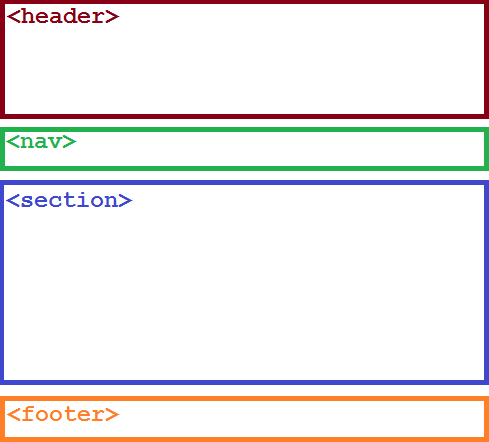
Le HTML5 a apporté de nouvelles balises (de type block) qui permettent de mieux structurer de façon logique le code d'une page. En particulier, il permet de définir pour la partie visible de chaque page :
-
un en-tête grâce à la balise
<header>(à ne pas confondre avec la balise<head>!) ; -
un menu de navigation dans le site grâce à la balise
<nav>; -
la partie rédactionnelle de la page grâce à la balise
<section>; -
un pied de page grâce à la balise
<footer>.
Important
Rappelez-vous toujours que le code Html ne met jamais rien en forme. Il a uniquement un rôle de découpage logique du document.
Dans la pratique, on ne se lance pas au hasard pour concevoir une page web ! On prépare un croquis qui permet d'anticiper la structure de la page. Cette structure sera évidemment améliorée au fur et à mesure de la construction de la page (et du site) web, mais elle sera un bon point de départ.
Élément <header>☘
L'élément Html <header> délimite un contenu introductif (notamment un titre) et/ou des éléments de navigation.
Il peut y avoir un élément <header> pour l'ensemble de la page.
Important
Ne confondez pas les balises <head> (destinée à recevoir les métainformations de la page)
et <header> que l'on vient de décrire.
Élément <section>☘
Les éléments <section> servent en général à découper la page en groupes de contenus thématiques. Une section commence usuellement par un titre de balise <h2> (par exemple), la balise <h1> étant réservée par le titre principal de la page placé dans le bloc <header>.
Exemple
Le fichier Css :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | h1 { text-align: center; /* centre le texte dans l'élément de titre*/ font-size: 70px; /* taille de police */ color: #E0B0FF; } p { border: 1px dashed gray; /* bordures en gris tiretée, 1px d'épaisseur*/ padding: 2px; /* marges intérieures*/ margin: 3px; /* marges extérieures*/ width: 80%; } section { border: 1px dotted orange; /* bordures en orange pointillées, 1px d'épaisseur*/ padding: 2px; /* marges intérieures*/ margin: 10px; /* marges extérieures*/ } |
Le fichier Html :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> section </title> <link rel="stylesheet" href="style_section.css"> <!-- fichier dans le même dossier que la page HTML --> </head> <body> <header> <h1> La guerre des étoiles </h1> </header> <section> <h2> La trilogie d'origine 1977-1983</h2> <p> Épisode IV - Un nouvel espoir </p> <p> Épisode V - L'empire contre-attaque </p> <p> Épisode VI - Le retour du Jedi </p> </section> <section> <h2> La Prélogie 1999-2005</h2> <p> Épisode I - La menace fantôme </p> <p> Épisode II - L'attaque des clones </p> <p> Épisode III - la revanche des Sith </p> </section> <section> <h2> La troisième trilogie 2015-2019</h2> <p> Épisode VII - Le réveil de la Force </p> <p> Épisode VIII - Les Derniers Jedi </p> <p> Épisode IX - L'ascension de Skywalker </p> </section> </body> </html> |
Ces deux fichiers donneront le rendu suivant :
Élément <footer>☘
Tel le « symétrique » de l'élément <header>, l'élément <footer> délimite le pied de page (il peut aussi délimiter un pied de section).
Généralement, un <footer> contient des informations sur l'auteur.