Naviguer dans une arborescence☘
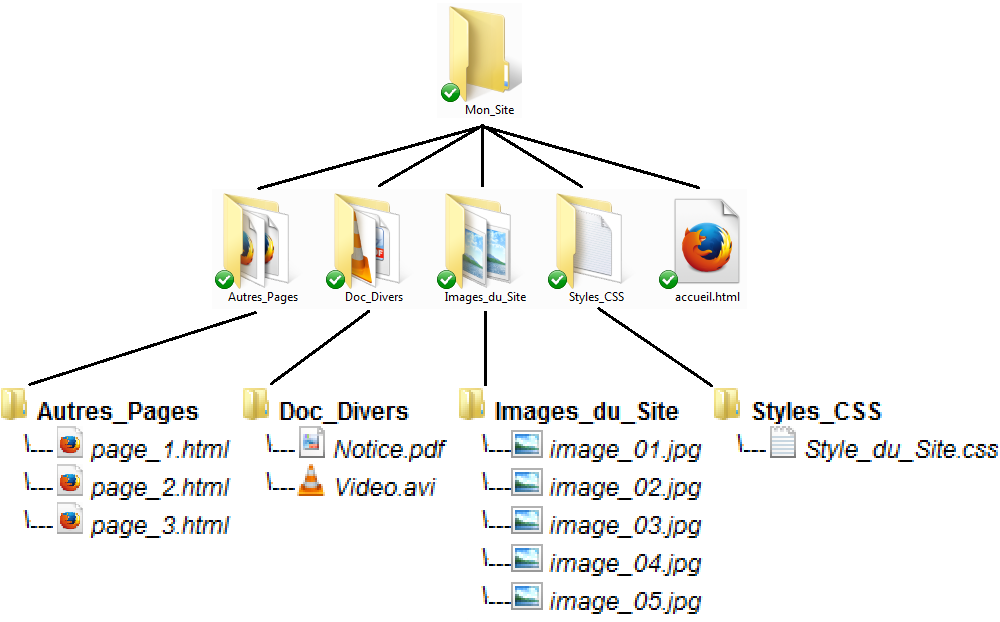
De manière générale, un site internet (voire le web dans son intégralité) peut être représenté comme un répertoire (un dossier) contenant des fichiers et/ou des dossiers :

Pour « passer » d'une page web à une autre, pour afficher des images sur ces pages ou pour télécharger des documents à partir d'un site, il faut créer des liens hypertext entre ces fichiers en déclarant leur URL (Uniform Resource Locator).
Déclarer les liens dans un fichier Html☘
Voici trois balises très utiles en Html qui prennent pour attribut des URL :
-
Afficher une image
On utilise la balise marqueur<img>. La syntaxe est :1
<img src="url_du_lien_vers_l'image_à_afficher">
-
Se déplacer vers une autre page
La balise inline<a>désigne une ancre, c'est-à-dire un lien vers une cible de destination et/ou la cible nommée d'un autre lien. Cette balise entoure généralement un mot (une image, un paragraphe, un titre, ...) qui devient le support du lien hypertext. La syntaxe est :1
<a href="url_du_lien_hypertext">support_du_lien</a>
-
Lien vers un fichier Css externe
On importe un fichier (de mise en forme).cssen se plaçant entre les balises<head>et</head>. Pour cela, on utilise la balise marqueur<link>en respectant la syntaxe :1
<link rel="stylesheet" href="url_du_lien_vers_le_fichier_css">
Lien absolu - Naviguer hors de son propre site☘
Un chemin absolu décrit l'emplacement exact d'un fichier dans une arborescence. Ce chemin est affiché dans un navigateur.
Attention
Il suffit que le dossier contenant le fichier soit déplacé pour que ce fichier ne soit plus accessible.
Exemple☘
L'adresse absolue de cette page sur l'ordinateur personnel de l'enseignant est affichée ci-dessous. Lisez-vous le même chemin dans la barre d'adresse (en haut) du navigateur ?

Une URL absolue s'utilise généralement pour accéder à un fichier qui se trouve à l'extérieur de son site. Pour les fichiers ou les pages de son propre site, il faut utiliser des liens relatifs.
Lien relatif - Naviguer dans son propre site☘
Un chemin relatif est une description de l'emplacement d'un fichier à atteindre depuis l'emplacement du fichier actuel. En pratique :
-
Utiliser un lien absolu, c'est comme indiquer une adresse sur une lettre postale. Le facteur va à cette adresse (peu importe comment) et il dépose le courrier lorsque cette adresse est habitée (ou renvoie le courrier s'il n'y a personne).
-
Utiliser un lien relatif, c'est indiquer à une personne dans la rue comment se rendre à une adresse. On peut lui dire d'aller tout droit, puis de tourner à gauche dans cette rue, à droite dans une autre rue, etc...
Pour naviguer dans son propre site, il faut utiliser une URL relative. En organisant correctement ses dossiers et ses fichiers, on peut être certain que les liens hypertext créés resteront valables quel que soit le serveur sur lequel le site internet est hébergé.
Méthode
-
Pour accéder à un fichier, on utilise son nom (attention aux minuscules, aux majuscules et aux suffixe du fichier).
-
Pour « descendre » dans un dossier, on utilise le symbole «
/» écrit après le nom du dossier (sans espace de séparation). -
Pour « remonter » d'un dossier, on utilise le symbole «
../» (sans espace de séparation).
Attention
Pour nommer les fichiers et les dossiers d'une arborescence, il est vraiment déconseillé de mettre des espaces !
Exemple☘

Cet exemple est à réaliser avec un papier et un crayon !
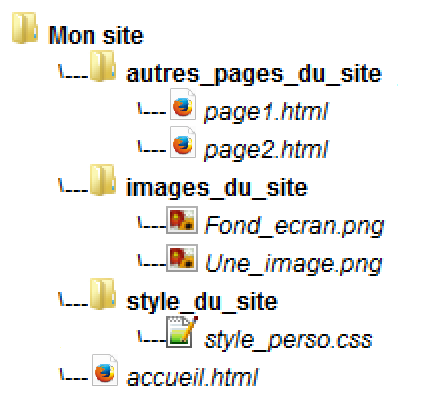
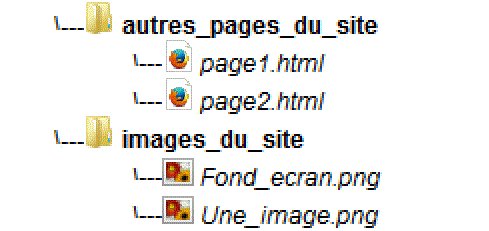
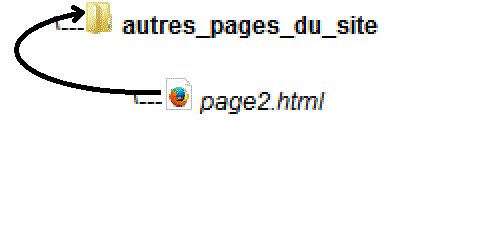
On considère l'arborescence du site affiché ci-contre pour visualiser les « passages » d'un fichier à l'autre, les remontées ou descentes d'un dossier à un autre...
Dans chacune des questions, il faudra remplacer le point d'interrogation par le lien relatif qui convient.
-
Fichier-cible stocké dans le même répertoire que le fichier-source
Je suis en train de consulter le fichierpage1.html.
Quel lien permet d'afficher la page correspondant au fichierpage2.html(qui est dans le même dossier quepage1.html) ?1
<a href="?">lien vers la page 2</a>
Une piste

Une solution
1
<a href="page2.html">lien vers la page 2</a>
-
Fichier-cible stocké dans un sous-répertoire du répertoire contenant le fichier-source
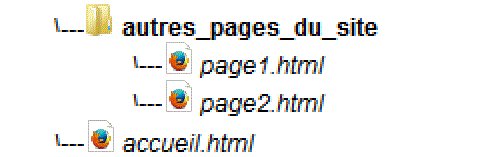
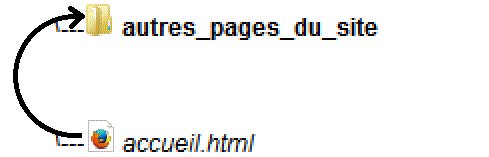
Je suis en train de consulter le fichieraccueil.html.
Quel lien permet d'afficher la page correspondant au fichierpage1.htmlqui appartient au dossier[autres_pages_du_site](qui est dans le même répertoire queaccueil.html) ?1
<a href="?">lien vers la page 1</a>
Une piste

Une solution
1
<a href="autres_pages_du_site/page1.html">lien vers la page 1</a>
-
Fichier-cible stocké dans un autre répertoire que le fichier-source
Je suis en train de concevoir le fichierpage2.html.
Quel lien permet d'afficher l'imageUne_image.pngdans cette page ?
*En d'autres termes, comment remonter d'un répertoire puis aller dans le dossier[images_du_site]afin d'atteindre ce fichier image ?1
<img src="?" alt="Mon image">
Une piste

Une solution
1
<img src="../images_du_site/Une_image.png" alt="Mon image">
Lien intra-page - Naviguer dans son propre site☘
Une URL intra-page permet de « naviguer » facilement à l'intérieur d'un fichier Html.
C'est grâce à des liens intra-page que le menu à droite permet de passer d'un paragraphe à l'autre de la page que vous êtes en train de consulter.
Méthode
Pour atteindre le titre « Déclarer les liens dans un fichier Html » ci-dessus :
-
On donne un identifiant unique à la balise Html de l'élément à cibler en lui ajoutant l'attribut
id = "...":1
<h2 id="declarer_lien">Déclarer les liens dans un fichier Html</h2>
-
On crée le lien vers ces identifiants (précédés du symbole
#) dans une balise « ancre »<a>:1
<a href="#declarer_lien">Lien vers le titre</a>
Par exemple, en cliquant sur ce lien, on retourne directement au titre « Déclarer les liens dans un fichier Html »
Remarques
- Ces URL peuvent être combinées avec les URL absolues afin d'atteindre un emplacement précis d'une autre page du site.
- L'attribut
href="#"crée un lien en haut de la page Html consultée.