Les balises HTML☘
Avant de concevoir un site internet dans son ensemble, il faut apprendre à rédiger/composer une page au format HTML. On vérifie ensuite que son fichier est conforme en le vérifiant sur le site du W3C.
Rédiger un fichier au format HTML☘
Un fichier .html a une structure d'éléments emboîtés appelés balises.
Remarque
Une balise, sur la route, est une signalisation qui indique un danger, une route à suivre... Dans les langages à balises, les balises (ou marques) servent à délimiter une portion de texte afin de lui donner une signification particulière.
Ainsi, en HTML, on délimitera un paragraphe à l'aide des balises <p> (balise ouvrant le paragraphe) et </p> (balise fermant le paragraphe).
Il existe de nombreux langages à balises. Par exemple :
-
XML
-
\LaTeX
-
Ces balises ont des noms différents selon les informations qu'elles définissent/délimitent.
-
Une balise nommée
<balise>marque le début d'une information. La fin de cette information doit être signalée avec la balise fermante correspondante :</balise>. -
Les balises s'imbriquent dans l'ordre, comme les parenthèses (ou les crochet) en mathématiques :
1
<a> ... <b> ... </b> ... </a>
-
Certaines balises comportent des attributs qui permettent de préciser davantage le contenu des balises. La valeur de chaque attribut est à indiquer entre guillements :
1
<balise attribut="valeur">
Explorer le code source avec le navigateur
Tous les navigateurs internet permettent d'afficher directement le code source du fichier HTML consulté.
Dans le cas du navigateur Firefox, il suffit d'aller dans le menu :
[Outils] → [Développement web] → [Code source de la page]
ou bien avec le raccourci-clavier [Ctrl]+[U]. Pourquoi ne pas essayer en explorant le code-source de cette page web ?
Structure « minimale » d'une page☘
La structure d'une page HTML comporte toujours au moins le code suivant:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> Titre de la page - Lisible sur l'onglet du navigateur </title> </head> <body> ICI LE CONTENU DE LA PAGE VISIBLE A L'ECRAN </body> </html> |
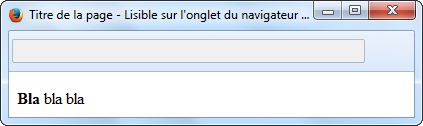
Exemple
Voici un fichier HTML valide (Les indentations ainsi que les commentaires ne sont pas obligatoires : ils ne sont pas interprétés par le navigateur mais ils aident à comprendre et à lire !) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!-- Un commentaire s'écrit entre ces deux symboles --> <!DOCTYPE html> <!-- Codage du fichier, ici en HTML 5 --> <html lang="fr"> <!-- On ouvre le document rédigé en html --> <head> <!-- Indications sur la page - non visible à l'écran --> <meta charset="utf-8"> <title>Titre de la page - Lisible sur l'onglet du navigateur</title> </head> <!-- Fermeture de l'en-tête --> <body> <!-- Contenu de la page - visible à l'écran --> <p> <!-- Un paragraphe de bla bla... --> <strong>Bla</strong> bla bla </p> <!-- Fin du paragraphe --> </body> <!-- Fermeture du corps de page --> </html> <!-- Fermeture du document --> |


Un fichier Html est donc un fichier texte dont les informations décrivent et organisent le contenu des pages. Les balises du fichier sont interprêtées par le navigateur internet (ceci est un titre, ceci est un paragraphe, ceci est une image, etc...) puis la page est affichée par ce navigateur.
On peut constater que trois types de balises se détachent :
-
celles qui définissent des blocs (block) comme
<html>,<head>,<body>,<p>; -
les balises en-ligne (inline) comme
<strong>, qui s'appliquent à une phrase ou à une partie de phrase ; -
et les balises de type marqueur comme
<meta>, qui sont « auto-fermantes ».
Balises de type block☘
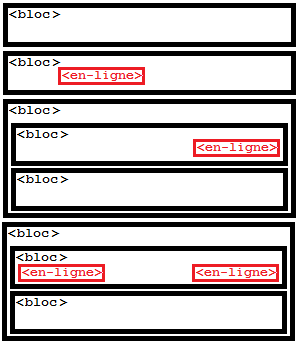
Par défaut, un block occupe toute la largeur de son conteneur. De plus, tout nouveau block ouvert après la fermeture d'un block débutera sur une nouvelle ligne : les éléments de type block sont affichés les uns en-dessous des autres.
Un block peut contenir d'autres blocks, des éléments inline et/ou des marqueurs (cf. illustration précédente).
A noter☘
-
Il faut que le fichier contienne au minimum la balise block
<html>. -
Dans la balise
<html>, on insère deux balises block importantes l'une sous l'autre :<head>puis<body>. -
La balise
<head>contient de nombreuses informations qui ne sont pas affichées à l'écran mais qui permettent de préciser, entre autres, le nom de l'auteur, le titre à afficher dans l'onglet du navigateur et/ou le lien vers le fichier.cssqui indiquera la mise en page/mise en forme générale de la page (on parle de méta-informations). Voici un exemple de balise<head>:1 2 3 4 5 6 7 8 9 10
<head> <!-- Ouverture de l'en-tête --> <meta charset="utf-8"> <!-- Pour les accents --> <meta name="author" lang="fr" content="Identité à personnaliser" /> <title>Titre de la page - Lisible sur l'onglet du navigateur</title> <!-- Mise en page générale - Feuille de style CSS --> <link rel="stylesheet" href="Lien vers la feuille de style"> </head> <!-- Fermeture de l'en-tête -->
-
La balise
<body>se place après la fermeture du block<head>. Il contient les éléments qui seront affichés par le navigateur internet.
Important
Dans une page Html, il y un seul élément <head> et un seul élément <body>.
Balises de type inline☘
Les balises de type inline doivent être à l'intérieur d'un block.
Par défaut, un élément de type inline ne commence pas sur une nouvelle ligne (mais s'affiche à la suite de la ligne en cours) et n'occupe pas toute la largeur de l'élément parent: il n'occupe que la largeur nécessaire à l'affichage de son contenu.
Un élément de type inline peut contenir d'autres éléments inligne, par contre, il ne peut pas contenir un élément de type block..
Par exemple, la balise <em> désigne une « emphase » de l'information (généralement une mise en italique).
Balises de type marqueur☘
Ces balises se suffisent à elle-mêmes, elles n'ont ni contenu, ni balise fermante.
Selon la définition de la balise marqueur, le navigateur peut la traiter comme une balise block, comme une balise inline ou ne pas l'afficher du tout.
Par exemple :
- La balise marqueur
<meta>donne des renseignements sur le contenu de la page. En la plaçant dans<body>(ce qui n'est pas sa bonne place : elle doit être dans le<head>!) ; - La balise marqueur
<br>est considérée comme un élément inline et permet d'effectuer un retour à la ligne dans un paragraphe ; - La balise marqueur
<img>est considérée comme un élément inline-block ; elle permet l'affichage d'une image (pour en savoir plus sur les images, c'est plus loin dans la leçon).
Exemple☘
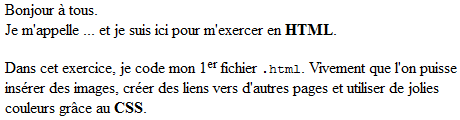
Voici la prévisualisation d'un message effectué par un navigateur internet ainsi que le code-source (incomplet) correspondant :

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Premières balises</title> </head> <body> <...> Bonjour à tous.<...> Je m'appelle ... et je suis ici pour m'exercer en <...>HTML<...>. <...> <...> Dans cet exercice, je code mon 1<...>er<...> fichier <...>.html<...>. Vivement que l'on puisse insérer des images, créer des liens vers d'autres pages et utiliser de jolies couleurs grâce au <...>CSS<...>. <...> </body> </html> |
-
Remplacer les pointillés par les balises correspondantes (ouvrante ou fermante) parmi :
<p>;<br>;<strong>;<code>;<sup>
-
Indiquer si ces balises sont de type « block », de type « inline » ou de type « marqueur ».
Solution
<p>désigne un paragraphe : balise de type block ;<br>désigne un retour à la ligne : balise de type marqueur. Attention, il vaut mieux distinguer plusieurs paragraphes plutôt que multiplier les retours à la ligne... ;<strong>désigne un « renforcement » de l'information (ici, une mise en gras) ;<code>désigne du code informatique ;<sup>désigne une mise en exposant.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Premières balises</title> </head> <body> <p> Bonjour à tous.<br> Je m'appelle ... et je suis ici pour m'exercer en <strong>HTML</strong>. </p> <p> Dans cet exercice, je code mon 1<sup>er</sup> fichier <code>.html</code>. Vivement que l'on puisse insérer des images, créer des liens vers d'autres pages et utiliser de jolies couleurs grâce au <strong>CSS</strong>. </p> </body> </html> |