Exercices d'entraînement☘
Ces exercices doivent être utilisés pour vous entraîner à programmer. Ils sont généralement accompagnés d'aide et de leur solution pour vous permettre de progresser.
Avant de vous précipiter sur ces solutions dès la première difficulté, n'oubliez pas les conseils suivants :
- Avez-vous bien fait un schéma au brouillon pour visualiser le problème posé ?
- Avez-vous sauvegardé les fichiers dans le dossier [D05_Formulaires] ?
- Avez-vous vérifié que les liens (relatifs) entre les fichiers sont corrects ?
- Avez-vous ouvert la console (touche [F12]) et vérifié les (éventuels) messages d'erreurs ?
L'objectif est ici de retravailler des exercices de même type que ceux du TP. Ils permettent de manipuler le trio HTML, CSS, JavaScript en utilisant notamment des formulaires.
Exercice D05.21☘
-
Téléchargez chacun des trois fichiers ci-dessous et sauvegardez-les dans le répertoire de travail.
-
Fichier HTML
exo_D05.21.html.Contenu du fichier JS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> couleurs </title> <!-- Lien vers le CSS --> <link href="exo_D05.21.css" rel="stylesheet" type="text/css" /> <!-- Lien vers le Javascript --> <script src="exo_D05.21.js" charset="utf-8" defer="defer"></script> </head> <body> <form> <label for="rouge">Entrez la composante rouge (entier entre 0 et 255) :</label> <input type="number" id="rouge" min="0" max="255" step="1" value="200"/> </form> <div id="cadreCouleur"> </div> </body> </html> -
Fichier CSS
exo_D05.21.css.Contenu du fichier CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14
html { font-size: 20px; } body { width: 80%; margin: 0 auto; } #cadreCouleur { width: 50px; height: 30px; background-color: rgb(200, 0, 0); } -
Fichier JavaScript
exo_D05.21.js.Contenu du fichier JS
1 2 3 4 5 6 7 8 9 10
let rouge = document.querySelector("#rouge"); let visu = document.querySelector("#cadreCouleur"); rouge.addEventListener( "change", () => { let composanteRouge = parseInt(rouge.value, 10); visu.style.backgroundColor = `rgb(${composanteRouge}, 0, 0)`; } ,false);
-
-
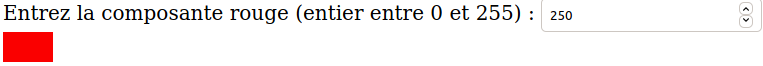
Dans le fichier HTML, un formulaire a été défini. Testez ce formulaire pour vérifier que le script JavaScript récupère les modifications de la valeur du champ de type
input(avec un écouteur d'événementchange) pour modifier la composante rouge de la couleur de fond de l'élément d'identifiantcadreCouleur.Exemple d'affichage

-
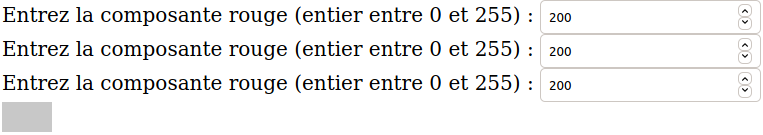
Dans le fichier HTML, ajoutez deux champs
inputqui demanderont de même les composantes de vert et de bleu et modifieront la couleur de fond du bloc<div>en conséquence.
Il faut donc aussi modifier le code Javascript...Affichage à obtenir

Une solution - Fichier HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> couleurs </title> <!-- Lien vers le CSS --> <link href="exo_D05.21.css" rel="stylesheet" type="text/css" /> <!-- Lien vers le Javascript --> <script src="exo_D05.21.js" charset="utf-8" defer="defer"></script> </head> <body> <form> <div> <label for="rouge">Entrez la composante rouge (entier entre 0 et 255) :</label> <input type="number" id="rouge" min="0" max="255" step="20" value="200"/> </div> <div> <label for="vert">Entrez la composante rouge (entier entre 0 et 255) :</label> <input type="number" id="vert" min="0" max="255" step="20" value="0"/> </div> <div> <label for="bleu">Entrez la composante rouge (entier entre 0 et 255) :</label> <input type="number" id="bleu" min="0" max="255" step="20" value="0"/> </div> </form> <div id="cadreCouleur"> </div> </body> </html>Une solution - Fichier JavaScript
On calque pour le vert et le bleu le code donné pour le rouge. Ce qui peut donner :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34
let rouge = document.querySelector("#rouge"); let vert = document.querySelector("#vert"); let bleu = document.querySelector("#bleu"); let visu = document.querySelector("#cadreCouleur"); rouge.addEventListener( "change", () => { let composanteRouge = parseInt(rouge.value, 10); let composanteVert = parseInt(vert.value, 10); let composanteBleu = parseInt(bleu.value, 10); visu.style.backgroundColor = `rgb(${composanteRouge}, ${composanteVert}, ${composanteBleu})`; } ,false); vert.addEventListener( "change", () => { let composanteRouge = parseInt(rouge.value, 10); let composanteVert = parseInt(vert.value, 10); let composanteBleu = parseInt(bleu.value, 10); visu.style.backgroundColor = `rgb(${composanteRouge}, ${composanteVert}, ${composanteBleu})`; } ,false); bleu.addEventListener( "change", () => { let composanteRouge = parseInt(rouge.value, 10); let composanteVert = parseInt(vert.value, 10); let composanteBleu = parseInt(bleu.value, 10); visu.style.backgroundColor = `rgb(${composanteRouge}, ${composanteVert}, ${composanteBleu})`; } ,false);
Exercice D05.22☘
-
Téléchargez chacun des trois fichiers ci-dessous et sauvegardez-les dans le répertoire de travail.
-
Fichier HTML
exo_D05.22.html.Contenu du fichier HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> substituer </title> <!-- Lien vers le CSS --> <link href="exo_D05.22.css" rel="stylesheet" type="text/css" /> <!-- Lien vers le Javascript --> <script src="exo_D05.22.js" charset="utf-8" defer="defer"></script> </head> <body> </body> </html> -
Fichier CSS
exo_D05.22.css.Contenu du fichier CSS
1 2 3 4 5 6 7 8
html { font-size: 20px; } body { width: 80%; margin: 2rem auto; } -
Fichier JavaScript
exo_D05.22.js.Contenu du fichier JS
1 2 3 4 5 6 7 8 9 10 11 12 13
function echange(lettre, mot){ let motModifie = ''; for (let caractere of mot) { if (caractere == lettre) { motModifie += 'e'; } else { motModifie += caractere; } } return motModifie; } document.querySelector("body").innerHTML = echange('a', 'blabla');
-
-
Modifiez les codes HTML, CSS et Javascript de la façon suivante :
-
Dans le fichier HTML, ajoutez un formulaire.
Ce formulaire doit demander à l'utilisateur deux lettreslettre1,lettre2et un mot. -
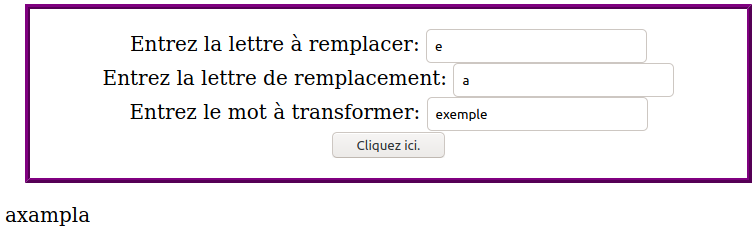
Dans le fichier CSS, ajoutez une mise en forme du formulaire.
Un exemple d'affichage

-
Modifiez le fichier JavaScript de sorte qu'après un clic sur une zone de votre choix, le mot entré s'affiche dans la page mais avec toutes les «
lettre1» remplacées par «lettre2».
Une solution - Fichier HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title> substituer </title> <!-- Lien vers le CSS --> <link href="exo_D05.22.css" rel="stylesheet" type="text/css" /> <!-- Lien vers le Javascript --> <script src="exo_D05.22.js" charset="utf-8" defer="defer"></script> </head> <body> <form> <div> <label for="lettre_un">Entrez la lettre à remplacer:</label> <input type="text" id="lettre_un" minlength="1" maxlength="1"/> </div> <div> <label for="lettre_deux">Entrez la lettre de remplacement:</label> <input type="text" id="lettre_deux" minlength="1" maxlength="1"/> </div> <div> <label for="mot">Entrez le mot à transformer:</label> <input type="text" id="mot" minlength="1" /> </div> <div> <button type="button" id="go">Cliquez ici.</button> </div> </form> <div id="resultat"> </div> </body> </html>Une solution - Fichier CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
html { font-size: 20px; } body { width: 80%; margin: 2rem auto; } form { margin: 1rem; padding: 1rem; border: 5px ridge purple; text-align: center; }Une solution - Fichier JavaScript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
function echange(lettreAremplacer, lettreDeRemplacement, mot) { let motModifie = ''; for (let caractere of mot) { if (caractere == lettreAremplacer) { motModifie += lettreDeRemplacement; } else { motModifie += caractere; } } return motModifie; } document.querySelector("#go").addEventListener("click", () => { let lettreAremplacer = document.querySelector("#lettre_un").value; let lettreDeremplacement = document.querySelector("#lettre_deux").value; let mot = document.querySelector("#mot").value; document.querySelector("#resultat").innerHTML = echange(lettreAremplacer, lettreDeremplacement, mot); }, false) -