Travaux Pratiques - Requêtes HTTP☘
Les Travaux Pratiques proposés dans cette page permettent de visualiser
quelques requêtes HTTP à l'aide du
navigateur Firefox  .
.
TPD03.11☘
- A l'aide du navigateur Firefox, ouvrez cette page (clic droit -> Ouvrir le lien dans un nouvel onglet)
-
Appuyez sur la touche
[F12]puis sélectionnez l'onglet [↑↓Réseau].
Rechargez éventuellement la page en cliquant sur l'icône d'actualisation de Firefox.
de Firefox.On obtient...
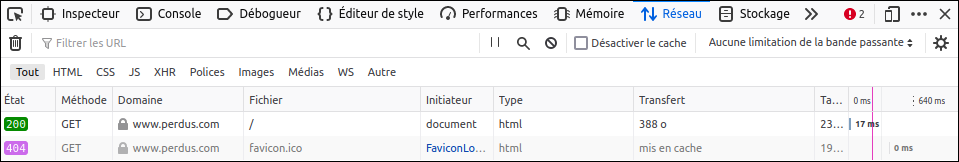
Une copie d'écran :

-
Combien de requêtes HTTP semblent avoir eu lieu ?
Réponse
Deux requêtes HTTP ont eu lieu.
-
Comment interprétez-vous le code 200 dans la colonne [État] ?
Ce code fait-il partie de la requête HTTP envoyée par le navigateur ?Réponse et compléments
Le code 200 est obtenu pour la requête du document HTML situé à l'adresse http://www.perdus.com/.
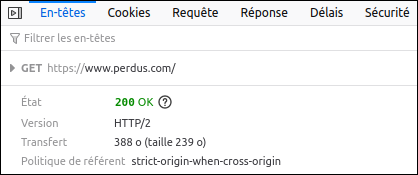
Ce code 200 signifie que la requête a réussi.En cliquant sur la ligne de cette requête, on obtient plus d'informations :
 Un clic sur le point d'interrogation situé à côté du code d'état 200 mène
à la page MDN expliquant la signification du code de réponse HTTP 200.
Un clic sur le point d'interrogation situé à côté du code d'état 200 mène
à la page MDN expliquant la signification du code de réponse HTTP 200.Important : le code 200 ne fait pas partie de la requête (envoyée par le client) mais de la réponse (envoyée par le serveur).
-
Comment interprétez-vous le code 404 dans la colonne [État] ?
Réponse et compléments
La seconde requête demande un fichier
favicon.ico.
C'est une requête systématique faite par firefox d'un éventuel favicon.Le code 404 renvoyé par cette requête est un code d'échec. Il signifie dans le cas présent qu'une image de type « favicon » n'a pas été trouvée.
Important : ce code 404 fait bien sûr partie de la réponse du serveur.
Curiosité
Pour en savoir plus sur la page située à l'adresse http://www.perdus.com/, vous pouvez lire cet article wikipedia.
TPD03.12☘
Ouvrez Firefox ainsi que la console (touche [F12]) pour analyser les requêtes Réseau.
- Rendez-vous sur le moteur de recherche Qwant.
- Entrez dans la zone de recherche l'adresse
http://www.perdus.com. - Puis rendez-vous à la page trouvée en cliquant sur le lien trouvé par Qwant (le premier lien devrait convenir).
-
Le fait d'accéder à la page www.perdus.com depuis le moteur de recherche est-il transmise au serveur ?
Indication
Consultez le détail des requêtes HTTP dans Firefox.
Remarque
Au lycée, un certain nombre d'informations sont filtrées au niveau de la passerelle.
Ce qui est expliqué dans la solution ci-dessous ne sera peut-être pas visible depuis un poste au lycée, mais le sera depuis votre poste à la maison.
-
Est-ce aussi le cas si on y accède depuis ce lien direct ?
Réponses au 4. et 5. et compléments
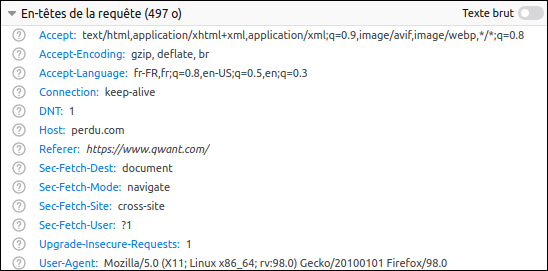
En cliquant sur la ligne de la requête de code 200 et en descendant
dans les informations juqu'à la partie [En-têtes de la requête], on obtient
des détails sur cette requête :

La ligne Referer permet de voir que le serveur reçoit l'information du site d'où vient l'internaute. En cliquant sur le point d'interrogation, on obtient l'explication du site MDN :
- Le paramètre d'en-tête de requête HTTP Referer contient l'adresse de
la page visitée précédente sur laquelle un lien a été suivi.
Cet en-tête permet aux serveurs d'identifier d'où viennent leurs visiteurs et peut être utilisé à des fins analytiques, pour la connexion ou pour optimiser le cache par exemple. - Le paramètre d'en-tête de requête HTTP Referer expose des informations à propos de l'historique de navigation de l'utilisateur, ce qui peut présenter des problèmes de confidentialités.
En cliquant sur un lien direct vers www.perdu.com, la ligne Referer sera bien évidemment renseignée par l'adresse du site de cours...
TPD03.13☘
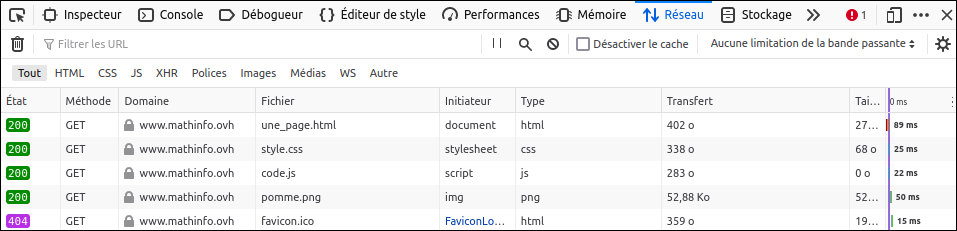
Ouvrez cette page avec Firefox puis indiquer combien de requêtes HTTP ont eu lieu.
Réponse et compléments
 La première requête est la requête initiale provoquée par votre clic sur
le lien (ou par l'entrée de l'URL de la page dans le navigateur).
Le serveur répond à cette requête en envoyant le texte de la page HTML
demandée.
La première requête est la requête initiale provoquée par votre clic sur
le lien (ou par l'entrée de l'URL de la page dans le navigateur).
Le serveur répond à cette requête en envoyant le texte de la page HTML
demandée.
Ensuite, chaque lien contenu dans cette page provoquera une nouvelle requête HTTP par votre navigateur :
- le lien sur le fichier CSS ;
- le lien sur le fichier JavaScript ;
- le lien sur le fichier image.
A ces requêtes, on ajoute la requête provoquée par Firefox pour une favicon.
TPD03.14 - Conclusion☘
Nous avons vu plus haut que chaque lien présent dans la page chargée menait à une nouvelle requête http. Cela peut mener à un grand nombre d'aller-retour entre votre navigateur et le serveur.
Testez par exemple le nombre de requêtes sur une page telle que la page d'accueil du site du lycée.
Nombre de requêtes
A la date de mon essai, 35 requêtes HTTP sont émises en ouvrant la page d'accueil du lycée.