Langages du Web : Html & Css☘

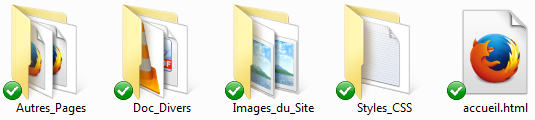
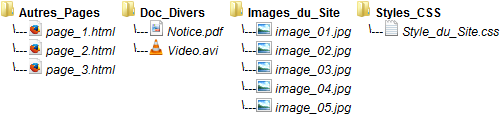
Un site web est un ensemble de dossiers et de fichiers, reliés entre eux grâce à des Liens Hypertextes. De manière simplifiée, on aura un dossier principal qui contient la page d'accueil du site, au format Html (HyperText Markup Language) et plusieurs sous-dossiers :

On organise les dossiers pour qu'ils contiennent le même type de fichiers. Par exemple,
-
un dossier contient les autres pages du site, au format Html ;
-
un dossier contient la mise en forme de toutes les pages du site, au moyen d'un (ou plusieurs, mais c'est rare) fichiers au format Css (Cascading Style Sheets) ;
-
un dossier contient les images affichées par le site, reliées aux fichiers
.htmlet.cssgrâce aux Liens Hypertextes ; -
d'autres dossiers peuvent contenir des vidéos, des documents à télécharger ou des fichiers Javascript permettant de rendre l'affichage et l'interaction plus dynamique. Ce format de fichier ne sera pas abordé pour l'instant dans ce cours

Deux langages pour une page web☘
Lorsqu'un appareil numérique (ordinateur, smartphone, ...) se connecte à un site web, c'est le navigateur internet (Firefox, Safari, Chrome, Edge, etc...) qui remplit le rôle de « décodeur », de « passerelle » entre le contenu de la page et sa mise en forme.
 Le contenu de la page est stocké dans un fichier
Le contenu de la page est stocké dans un fichier .html. C'est en fait un simple fichier texte avec...
-
... une structure de lecture non linéaire (HyperText).
On peut sauter d'une partie du document à une autre, voire à un autre document... -
... des indications sur l'articulation logique du document (Markup).
Quel élément est un titre, quelle partie constitue un paragraphe, etc...
Lorsqu'on a terminé de rédiger un fichier .html, il faut penser à valider en ligne le code Html grâce au W3C Markup Validation Service. Cela permet d'arborer fièrement le logo  sur son site.
sur son site.
 La mise en forme de la page est stockée dans un fichier
La mise en forme de la page est stockée dans un fichier .css. Lui aussi est un simple fichier texte...
-
...qui gère la mise en forme de chacune des pages du site web...
-
...en faisant référence aux articulations logiques du fichier
.html(titres, paragraphes, ...) pour personnaliser leur apparence (couleur, positionnement, ...).
Ce titre doit être de couleur verte, ce paragraphe doit être en italique, etc...
Lorsqu'on a terminé de rédiger un fichier .css, **il faut penser à valider en ligne le code Css grâce au W3C CSS Validation Service. Cela permet d'arborer fièrement le logo  sur son site.
sur son site.
Comment supprimer la mise en forme d'une page web ?
Pour comprendre l'importance du fichier .css, on peut demander au navigateur de ne pas afficher la mise en forme.
Sous Firefox, on obtient ce résultat avec le menu [Affichage] → [Style de la page] → [Aucun style].
Concevoir une page Web☘
Un simple bloc-note suffit pour écrire les fichiers .html et .css. Toutefois, utiliser un éditeur de texte avec coloration syntaxique permet de travailler plus confortablement.
Au Lycée, on utilisera :

 L'éditeur de texte Notepad++.
L'éditeur de texte Notepad++.
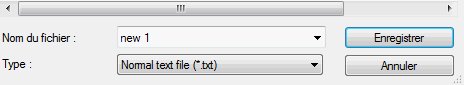
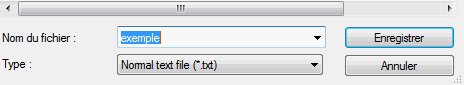
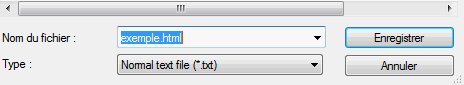
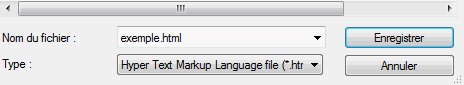
Tout nouveau document avec cet éditeur est un fichier texte « classique » au format .txt. Pour bénéficier de la coloration syntaxique, il faut l'enregistrer sous un nouveau nom en lui attribuant le format .html (ou .css selon les besoins) :

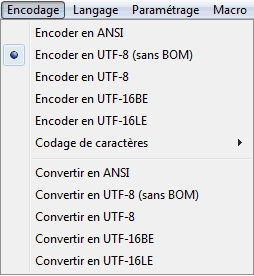
Attention, pour que les accents soient bien pris en charge, il est impératif de configurer Notepad++ en mode UTF-8 (sans BOM) dans le menu [Encodage].
 Le navigateur Firefox.
Le navigateur Firefox.
Vérifier que Firefox est bien le navigateur par défaut en double-cliquant sur un fichier .html nouvellement créé ; sinon, clic droit sur le fichier et [Ouvrir avec...].
Contenu du cours et objectifs d'apprentissage☘
Nous ne verrons que les bases de ces deux langages. Vous devrez maîtriser ces bases : elles vous permettront de produire vos premières pages Html et d'avoir des points de repère pour aller plus loin.
Au cours de l'année, vous aurez des petits sites à écrire (avec certaines contraintes qui vous seront précisées). Concevoir ces sites :
-
doit vous permettre de vérifier que vous avez bien enregistré le contenu des pages qui suivent ;
-
vous aménera à faire des recherches sur le web pour compléter ce cours et obtenir les rendus que vous aurez imaginés.