Cela a déjà été écrit, les navigateurs internet
sont très permissifs concernant le langage
Html : il est possible de
faire de nombreuses erreurs dans le code et obtenir quand
même un affichage (même si cet affichage n'est pas
forcément celui attendu).
Par exemple :
L'éditeur de texte qui permet d'entrer du code
Html dans ce site web
colore en rouge les balises qui ne sont pas fermées
correctement et/ou qui sont mal placées.
Repérez et corrigez toutes les erreurs de syntaxe dans le
code Html ci-dessous.
Puisque le navigateur (et l'éditeur de texte
Notepad++) ne signale pas les erreurs
de code, on a besoin d'un logiciel tiers pour faire ce
travail et indiquer les erreurs à corriger. Cet outil
est proposé sur le site du W3C,
l'organisme qui valide les évolutions du langage
Html à cette adresse :
https://validator.w3.org/#validate_by_upload.
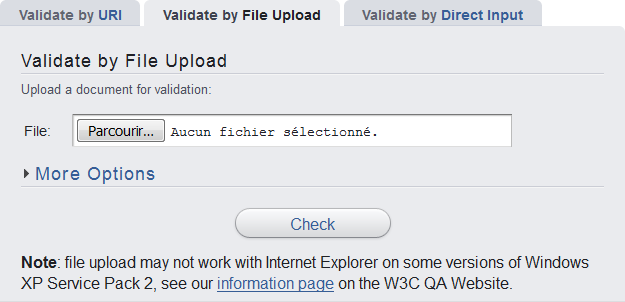
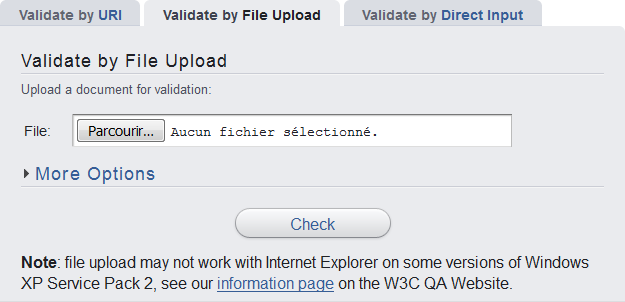
- Cliquez sur le lien du validator. La page affichée ressemble à :

- Cliquez sur le bouton
 .
.
- Explorez l'arborescence pour sélectionner le fichier
dilophosaure.html conçu à l'étape précédente.
- Cliquez enfin sur le bouton sur le bouton
 .
.
- Vérifiez qu'aucune erreur n'est détectée par le validateur.
Le validateur du W3C permet aussi de
copier/coller le code à valider directement dans une
interface prévue à cet effet. Il suffit de se rendre
à l'adresse
https://validator.w3.org/#validate_by_input.
On considère à nouveau le code Html
du premier exercice :
- Cliquez sur le lien du validator. La page affichée ressemble à :

- Dans la zone de texte, copiez/collez le code ci-dessus.
- Cliquez ensuite sur le bouton sur le bouton
 .
.
- Les erreurs détectées par le validateur sont-elles les mêmes
que celles retrouvées dans le premier exercice ?

 .
. .
.