Le Css (Cascading Style Sheets) est le
langage de mise en forme et de mise en page des pages .html.
- Mise en forme : souligner du texte, le mettre en gras, en rouge, encadrer...
- Mise en page : disposer les blocs les uns par rapport aux autres dans la page.
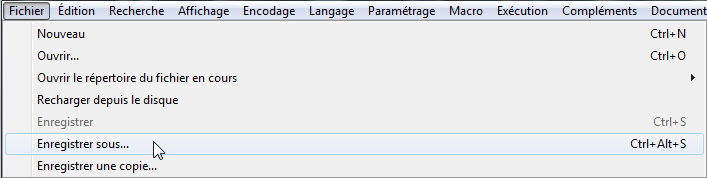
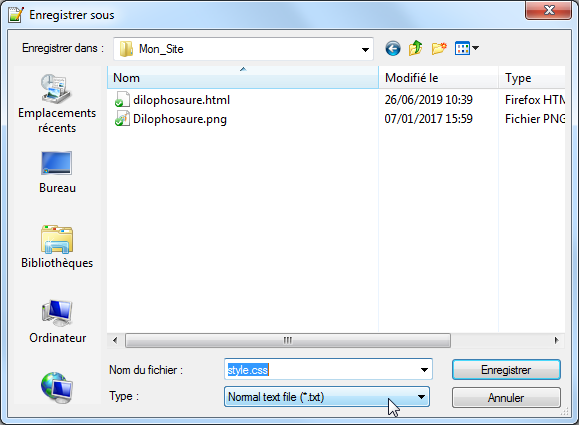
Le code Css s'écrit principalement dans un fichier
(feuille) .css. C'est un fichier écrit avec un éditeur
de texte auquel les pages .html accèdent grâce à un lien
hypertexte déclaré entre les balises <head> (ligne 3
ci-dessous) :
Dans une feuille .css, on écrit des règles de style.
Pour cela :
De nombreux éléments d'une page web peuvent être mis en couleur et ils peuvent
l'être de plusieurs manières. Par exemple :
- la propriété
color modifie la couleur du texte écrit dans la «boîte» ;
- la propriété
background-color modifie la couleur d'arrière-plan ;
- la propriété
border-color modifie la couleur des bordures...
Dans ce premier exercice, on utilisera des couleurs désignées par leur nom.
On trouvera 500 couleurs nommées en cliquant
ici.
Ci-dessous, il y a trois fenêtres :
- La première contient une zone de texte qui permet
d'entrer du code Html.
Ce code correspond à la partie entrée entre les balises
<body> et </body>.
- La deuxième contient une zone de texte qui permet
d'entrer du code CSS.
Ce code agit sur la mise en forme du contenu du fichier
.html.
- La troisième fenêtre présente l'affichage obtenu avec les
deux fichiers précédents.
En vous inspirant du code Css
déjà saisi, complétez la 2nde zone de texte
ci-dessous pour que le paragraphe soit écrit en blanc sur
fond noir et que le texte balisé par <strong>
soit écrit en rouge sur fond jaune. Regardez l'affichage à obtenir
pour vérifier votre réponse.
- Affichage à obtenir
- Une solution
Parmi les différents formats de codage de couleur qui
coexistent, le codage RGB (Red - Green - Blue)
consiste à donner, sous la forme de trois
entiers compris entre 0 et 255, l'intensité
de rouge, celle de vert et celle de bleu. Ainsi, pour
mettre l'arrière plan d'un paragraphe en rouge à l'aide
du codage RGB, on peut utiliser la règle de style :
Un des moyens utilisé pour saisir des valeurs dans
le codage RGB est d'utiliser sa correspondance
hexadécimale. Le tableau ci-dessous
montre quelques-unes de ces correspondances :
| Nom |
Couleur |
Code RGB |
Code hexadécimal |
|---|
| red |
|
rgb(255,0,0) |
#ff0000 |
| green |
|
rgb(0,255,0) |
#00ff00 |
| blue |
|
rgb(0,0,255) |
#0000ff |
| magenta |
|
rgb(255,0,255) |
#ff00ff |
| cyan |
|
rgb(0,255,255) |
#00ffff |
| yellow |
|
rgb(255,255,0) |
#ffff00 |
Pour mettre l'arrière plan d'un paragraphe en rouge à l'aide
du codage hexadécimal, on utilisera alors la règle de style :
Énoncé :
Cliquez sur les différentes zones de couleur des formulaires
ci-dessous afin de voir les effets correspondants dans le
paragraphe de droite. Le code Css
s'affiche ensuite directement dessous et il peut être récupéré
à l'aide d'un simple copier/coller.
Ci-contre, on peut choisir la couleur de l'arrière-plan
de cette boîte, la couleur du texte de base et celle
des mots importants à mettre en valeur.
Code Css :
p { /* Mise en forme des paragraphes */
background-color: #ffffff; /* Couleur d'arrière-plan - Blanc */
color: #000000; /* Couleur du texte - Noir */
}
strong { /* Mise en forme des mots importants */
color: #000000; /* Couleur du texte - Noir */
}