
Le Html5 a apporté de nouvelles balises
(de type bloc) qui permettent d'organiser la structure des pages
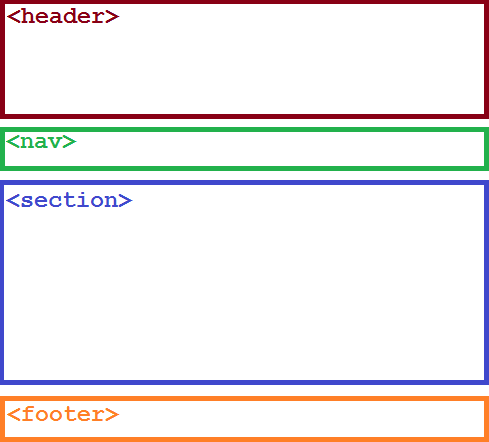
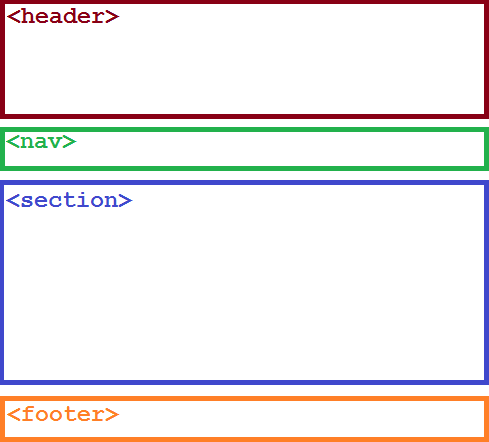
web. La partie visible de chaque page peut être structurée avec :
- Un en-tête grâce à la balise
<header>
(ne pas confondre cette balise avec la balise <head> !!!) ;
- Un menu de navigation dans le site grâce à la balise
<nav> ;
- La partie rédactionnelle de la page est contenue dans
la (ou les) balises
<section>, qui contient
une ou plusieurs balises <p> ;
- Un pied de page grâce à la balise
<footer>.
En pratique, on ne se lance pas au hasard pour concevoir une page web !
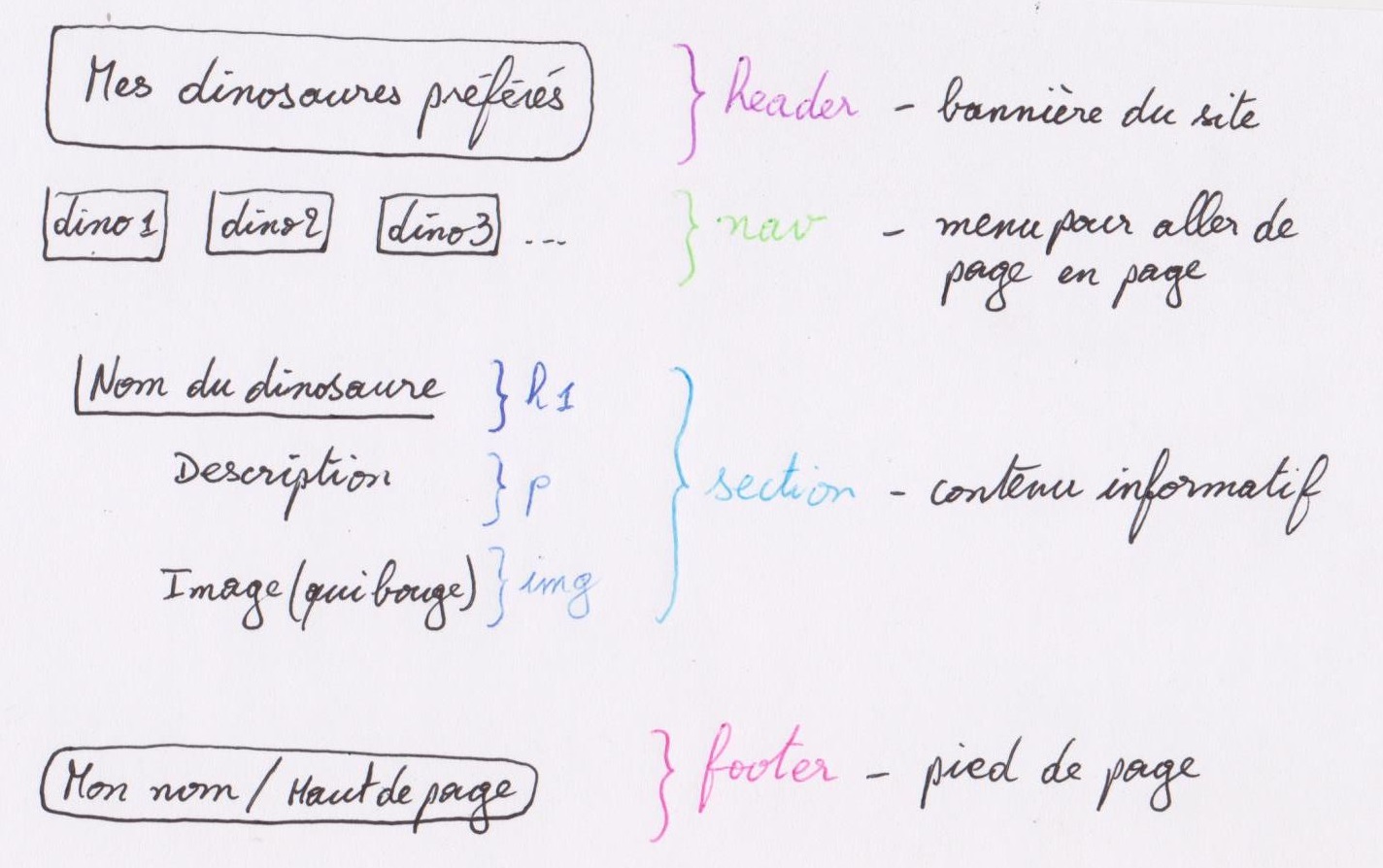
On prépare un croquis qui permet d'anticiper la structure de la page. Cette structure
sera évidemment améliorée au fur et à mesure de la construction de la page (et du
site) web, mais elle sera un bon point de départ.
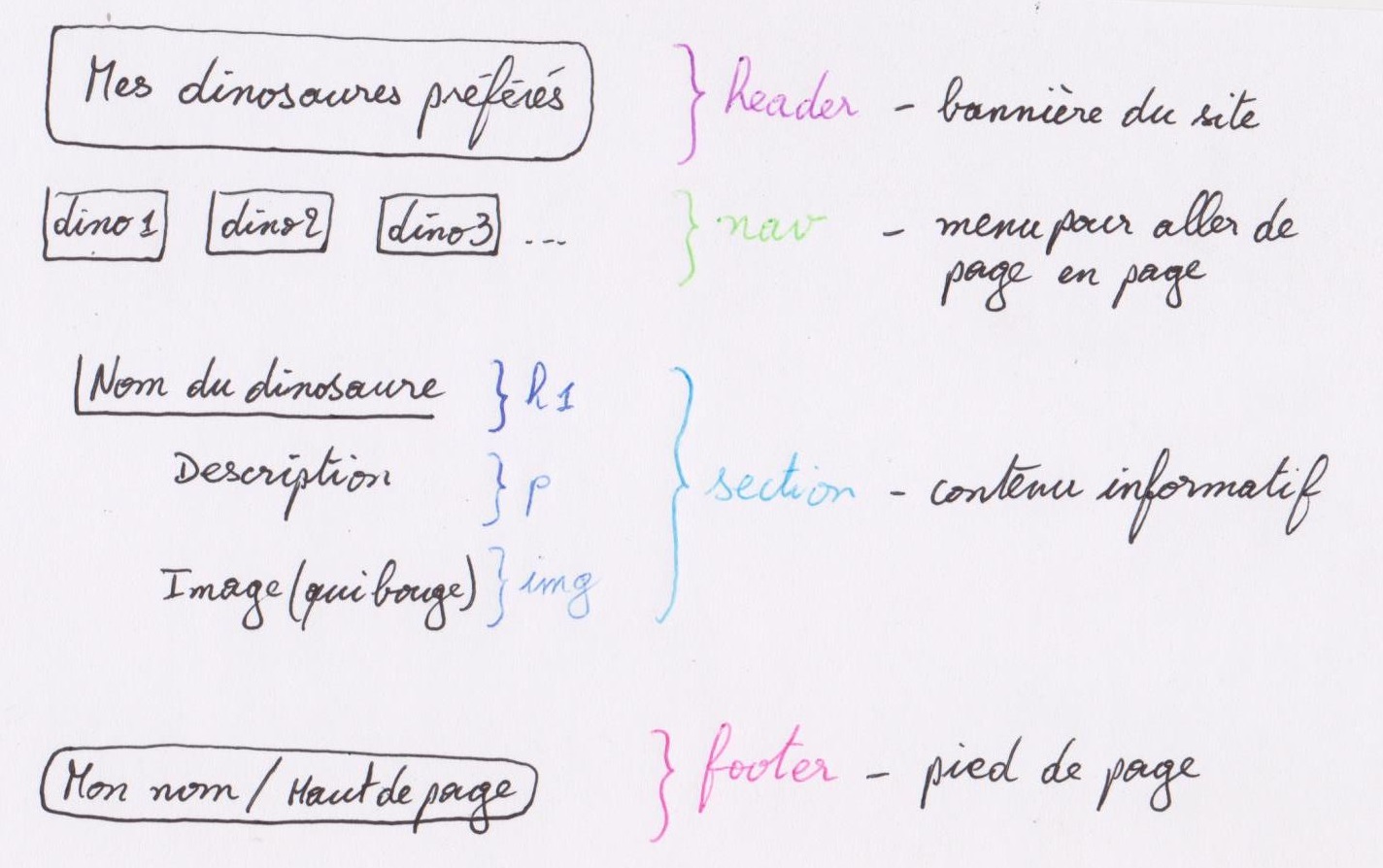
Ci-dessous se trouve un croquis préparatoire d'une page du site sur les dinosaures que
vous êtes en train de créer. Enfin, pour la mise en forme (couleurs, bordures,
etc...), ce sera au fichier .css de la définir.

Chaque élément Html est contenu dans une boîte.

On peut définir les dimensions du contenu de cette boîte avec
les propriétés Css width
(largeur) et height (hauteur).
A cela s'ajoutent les valeurs de :
padding, espace entre le contenu et les bordures ;border-width, épaisseur des bordures de la boîte ;margin, espace entre la boîte et les autres boîtes.
Les propriétés précédentes peuvent être appliquées différemment en distinguant le haut
(-top), le bas (-bottom), la gauche
(-left) et la droite (-right).
Énoncé
Dans le «bac à sable» ci-dessous, les dimensions sont en pixels
et les valeurs haut-bas-gauche-droite sont identiques. N'hésitez pas à tester
des valeurs négatives pour les marges intérieures et/ou extérieures. En ajoutant
des bordures, l'espacement sera encore plus visible.
Ci-contre, commencez par choisir les dimensions du contenu de la boîte.
Ajoutez ensuite une bordure, un espace entre le contenu et la bordure puis
un espace extérieur à la boîte.
Code Css :
p { /* Mise en forme des paragraphes */
width : 360px; /* Largeur du contenu */
height : 100px; /* Hauteur du contenu */
border : 0px none #000000; /* Épaisseur - Apparence - Couleur */
padding : 0px; /* Espace "intérieur" */
margin : 0px; /* Espace "extérieur" */
}
Imaginons que vous vouliez centrer horizontalement un paragraphe dans la page
(ou n'importe quelle autre balise bloc de largeur inférieure à la page),
alors il suffit de déclarer auto la propriété margin
dans le fichier .css. Le paragraphe ci-dessous :
Un paragraphe petit mais centré !
est obtenue à l'aide du code Css suivant :
- Reprenez le fichier
dilophosaure.html.
- Ajouter une bannière à cette page dont le contenu sera
le titre de niveau 1 « Mes dinosaures
préférés ».
- Entourez le titre, le paragraphe et l'image d'une unique balise
<section>. Puisque la bannière comporte un titre
de niveau 1, il faudra transformer le titre que est dans la partie
<section> en titre de niveau 2.
- Ajouter ensuite les balises
<nav> et </nav>
au bon endroit dans cette page. Pour l'instant, ces balises seront vides.
- Ajouter les balises
<footer> et </footer>
juste avant la balise fermante </body>.
Écrire votre nom, votre prénom et votre classe entre ces balises.
- Reprenez le fichier
style.css et ajouter une mise en forme
sur la bannière pour qu'elle ressemble à ce que vous verrez en cliquant
sur le bouton « Affichage à obtenir ».
N'oubliez pas le changement de niveau du titre contenu dans la
<section>. Vous pouvez aussi fixer la hauteur de l'image
ou lui donner une marge à gauche pour qu'elle ne sorte plus de l'écran
lorsqu'elle est survolée par la souris.
- Solution pour le Html
- Affichage à obtenir
- Solution pour le Css
Un site contient plusieurs pages
A partir du fichier dilophosaure.html, il faut créer quatre nouvelles
pages, chacune présentant un dinosaure différent.
Vous trouverez ci-dessous les images de quatre dinosaures que vous pouvez
télécharger avec un clic droit puis [Enregistrer sous...]. Placez
les dans le dossier [Mon_Site]. Chaque image est accompagnée du
descriptif correspondant.
| Dinosaure |
Description |
|---|
 |
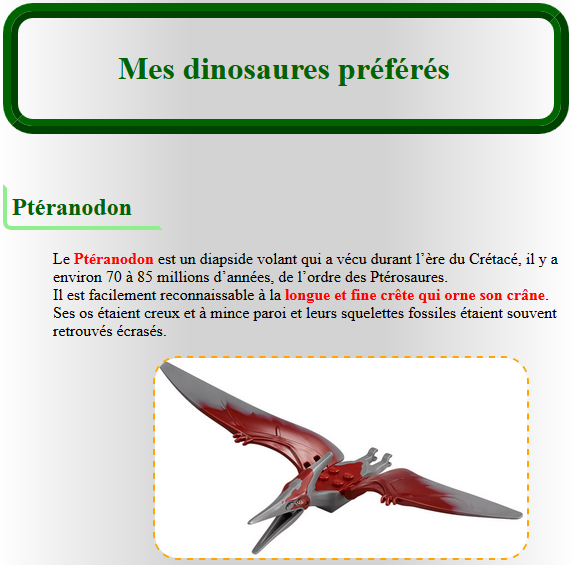
Le Ptéranodon est un diapside volant qui a vécu
durant l’ère du Crétacé, il y a environ 70 à 85 millions d’années, de l’ordre
des Ptérosaures.
Il est facilement reconnaissable à la longue et fine crête qui orne son crâne.
Ses os étaient creux et à mince paroi et leurs squelettes fossiles étaient
souvent retrouvés écrasés. |
 |
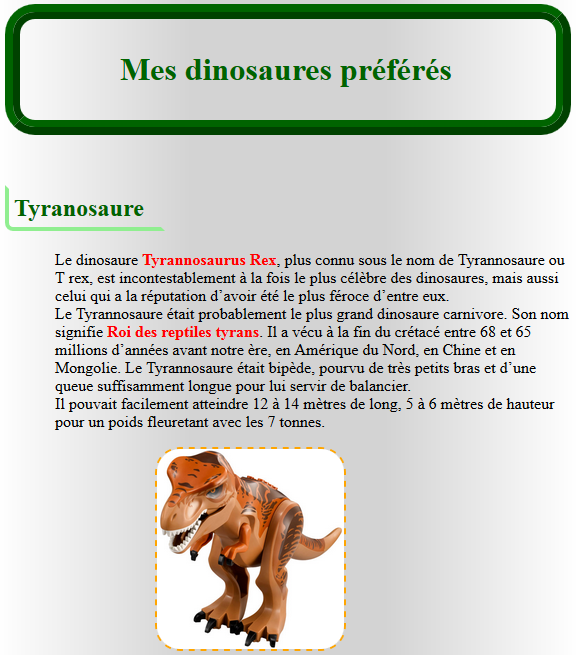
Le dinosaure Tyrannosaurus Rex, plus connu sous
le nom de Tyrannosaure ou T rex, est incontestablement à la fois le plus
célèbre des dinosaures, mais aussi celui qui a la réputation d’avoir été le
plus féroce d’entre eux.
Le Tyrannosaure était probablement le plus grand dinosaure carnivore. Son nom
signifie «Roi des reptiles tyrans». Il a vécu à la fin du crétacé
entre 68 et 65 millions d’années avant notre ère, en Amérique du Nord, en
Chine et en Mongolie. Le Tyrannosaure était bipède, pourvu de très petits
bras et d’une queue suffisamment longue pour lui servir de balancier.
Il pouvait facilement atteindre 12 à 14 mètres de long, 5 à 6 mètres de
hauteur pour un poids fleuretant avec les 7 tonnes. |
 |
Le Velociraptor était un genre de petit dinosaure
bipède carnivore à plumes qui a vécu à la fin du crétacé, entre 80 et
70 millions d’années avant notre ère. Son nom signifie
«voleur agile».
Le dinosaure Velociraptor se distingue des autres dromaeosauridés par sa tête
très étroite et aplatie. En revanche, le volume de son cerveau est relativement
important proportionnellement à sa taille. Le velociraptor possédait de
puissantes mâchoires portant environ 80 dents acérées. Il mesurait, de la tête
à la queue, environ 1,80 mètre pour une hauteur de 1,20 mètre et un poids qui
avoisinait les 15 kilogrammes. La morphologie du vélociraptor laisse à penser
qu’il possédait une excellente vitesse de course, pouvant atteindre 60 km/h,
et qu’il disposait de la vision tridimensionnelle. |
 |
Le dinosaure Indominus Rex, alias I-Rex, est
un dinosaure hybride obtenu par manipulation génétique, totalement imaginé pour
les besoins du film «Jurassic World».
Un terrible DHGM, Dinosaure Hybride Génétiquement Modifié, plus gros, plus
bruyant et avec plus de dents. |
A vous :
- d'enregistrer le fichier
dilophosaure.html avec un nouveau
nom ;
- de remplacer les éléments nécessaires afin d'avoir cinq pages distinctes
concernant les cinq dinosaures dans le dossier
[Mon_Site].
Vous pouvez comparer avec les images des pages ci-dessous.