Certains exercices de ce site permettent d'entrer du code Html
dans un formulaire (une zone de texte) et d'avoir en-dessous une prévisualisation
directe de ce qu'affichera un navigateur. Par contre, ces formulaires ne permettent pas de
créer directement un fichier .html.
Pour créer un fichier indépendant, il faudra utiliser un éditeur
de texte.

Avant tout, commencez par créer un répertoire (un dossier) nommé
Mon_Site (sans espace) dans lequel vous pourrez stocker le
site web que vous aurez conçu au cours de cette séquence.
Pour afficher une image sur une page web, il faut créer un lien hypertexte
entre le fichier .html et le fichier image. Cela implique d'indiquer au
navigateur quelle est l'adresse de l'image. Cette «adresse»
a pour vrai nom URL : «Uniform Resource Locator».
Dans cet exercice, l'image à afficher devra se trouver dans le même dossier que le fichier
.html.

- Faites un clic droit sur l'image ci-contre afin de l'enregistrer dans votre
répertoire de travail. Donnez-lui le nom
Dilophosaure.png.
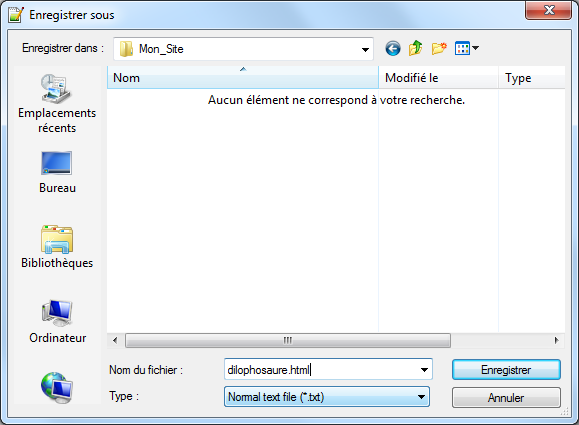
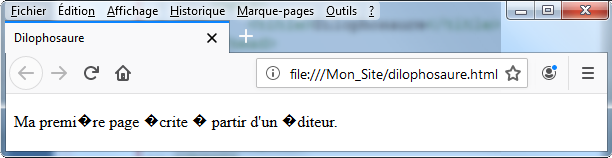
- Ouvrez le fichier
dilophosaure.html avec votre éditeur de texte
et complétez ce fichier comme ci-dessous (ne pas hésiter à
copier/coller) :
- Il faut à présent indiquer au navigateur que le fichier
dilophosaure.html
utilise l'image Dilophosaure.png. Pour cela, on utilise la balise
<img> qui est « auto-fermante » :
Lorsque l'image se trouve dans le même dossier que le fichier .html,
c'est très facile : l'URL est simplement le nom du fichier image (avec
l'extension). Essayez d'afficher cette image dans votre page
Html. Comparez avec l'affichage à obtenir
avant d'aller voir la solution.