Ce site est «interactif».
Pour certaines exercices, il simule la conception d'un fichier
(.html ou .css) ainsi que l'affichage
correspondant dans un navigateur.
Attention toutefois : ce site est statique, il n'enregistre
donc pas les modifications. Si vous actualisez la page, tout ce que vous
aurez écrit disparaîtra. Nous vous donnerons plus loin une méthode afin de
sauvegarder le travail réalisé.
Ci-dessous se trouve une fenêtre interactive.
-
Modifier le texte écrit afin de visualiser ce qu'il se passera à l'écran pour
l'utilisateur (le consultant) du site. :
-
Vérifier que le texte entré est interprété et affiché quasi-instantanément
en-dessous.
-
Faire plusieurs espaces, plusieurs passages à la ligne. Ces actions modifient-elles
l'affichage à l'écran ?
On rappelle que ce site permet de tester des «petits bouts» de code.
Pour construire une page web complète, il faudra créer un fichier .html à l'aide d'un
éditeur de texte.
Un fichier .html a une structure d'éléments emboîtés appelés balises.
Un navigateur internet est très tolérant. L'exercice précédent a
montré qu'il n'y a pas besoin de balises pour afficher de l'information à l'écran.
Cependant ce sont ces balises qui permettront de mettre en forme (en couleur par
exemple) les parties de texte qui nous semblent les plus importantes.
Structure minimale d'un fichier .html
Toutes les pages Html doivent donc avoir la structure
minimale présentée ci-dessous. Les indentations (décalages vers la droite ou
tabulations) ainsi que les commentaires ne sont pas obligatoires mais ils permettent
de mieux se repérer dans le fichier source.
Le fichier écrit ci-dessus donnera, dans un navigateur, l'affichage :

Remarque
Tous les navigateurs internet permettent d'afficher directement le code source
du fichier .html consulté.
Appuyez sur les touches [Ctrl]+[U] pour explorer le code-source de cette page web
et vérifier que la structure de cette page est bien celle décrite ci-dessus (bien évidemment,
elle contient beaucoup plus d'informations...).
Dans le cas du navigateur Firefox, on peut aussi aller dans le menu : [Outils] →
[Développement web] → [Code source de la page] pour afficher ce code source.
Ou plus simplement: clic droit, code source.
On a reproduit la structure minimale de fichier .html dans la zone de texte
ci-après (en enlevant les commentaires).
La partie du fichier visualiée à l'écran se situe entre les balises <body>
et </body>.
A l'intérieur de ces balises, les balises <p>...</p>
permettent de délimiter un paragraphe.
- Sautez trois lignes à la fin du paragraphe (c'est-à-dire après
le texte mais avant la fermeture de la balise de paragraphe
</p>)
puis écrire Comment passer à la ligne ?.
Y a-t-il des sauts de lignes comme attendu ?
- En fait, il faut dire (indiquer) au navigateur qu'il doit
passer à la ligne lors de l'affichage. Pour cela, il faut utiliser une balise
«auto-fermante» intitulée
<br>
(break line).
Remplacez les trois sauts de ligne par des balises <br> et
vérifiez que les passages à la ligne s'effectuent correctement.
- De la même manière, essayez d'insérer plusieurs espaces avant le point d'interrogation.
Vérifiez que cela ne change rien à l'affichage dans le navigateur.
- Remplacez ces espaces par le code
(no break space).
Obtient-on l'affichage attendu ?
- Question 1°/
- Question 2°/
- Une solution
Il n'y a pas de sauts à la ligne. On obtient l'affichage :
Le texte du paragraphe. Comment passer à la ligne ?
Cette fois-ci, il y a des passages en ligne suivante. On obtient
l'affichage :
Le texte du paragraphe.
Comment passer à la ligne ?
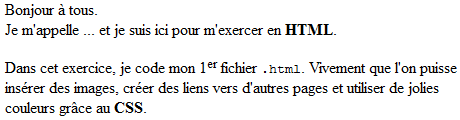
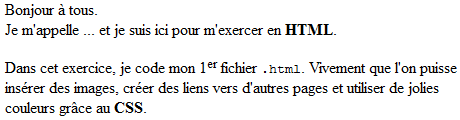
Dans la zone de texte ci-dessous, compléter le code nécessaire entre les deux balises
<body> et </body> afin d'avoir une prévisualisation
par le navigateur qui ressemble à l'image ci-dessous (le copier/coller ne
fonctionnera pas sur l'image, les pointillés sont à remplacer par votre nom).

Attention, il est préférable de distinguer plusieurs paragraphes
plutôt que multiplier les retours à la ligne avec <br>.
De plus, plusieurs parties du texte sont mises en valeurs grâce à des balises en-ligne :
<strong>...</strong> ;<em>...</em> ;<code>...</code> ;<sup>...</sup>.
Testez-les afin d'identifier à quoi sert chacune de ces balises.